开眼
学习的点:视觉调性,信息排布,情感化设计
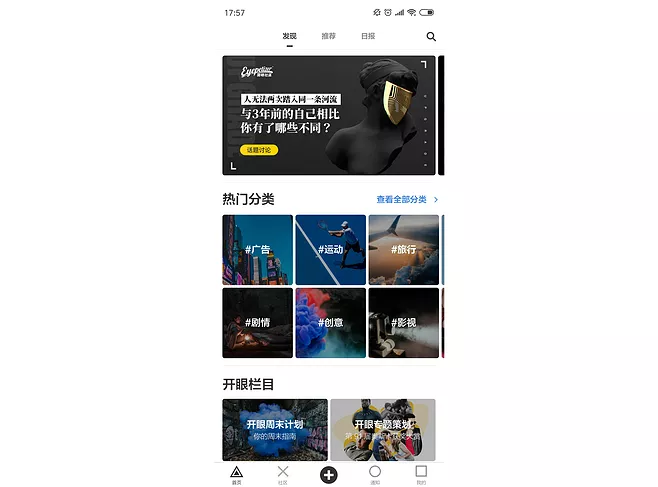
- 首页采用feed流的形式,多以图片为主,图片相比于文字更直观并且更能让人感受到当中的情感,而且图片都为高质量图片,品质感更强。而且这种形式还有一个好处,就是容易让用户沉浸在内容当中不受打扰,具有很强的流畅感。

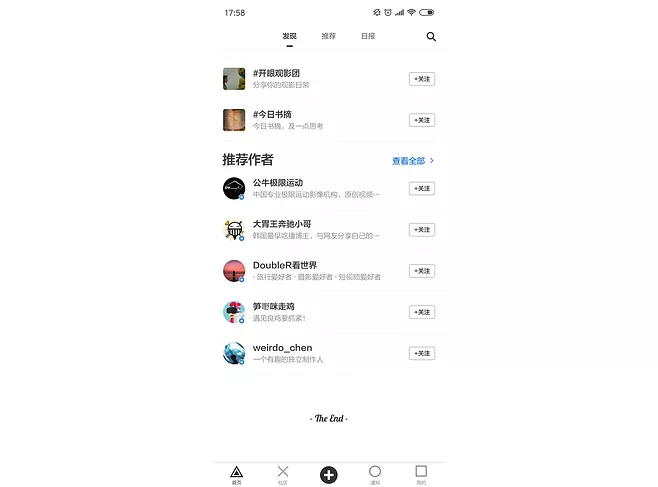
- 底部“end”设计,清楚说明已经到达底部,接下来不会再出现任何信息。

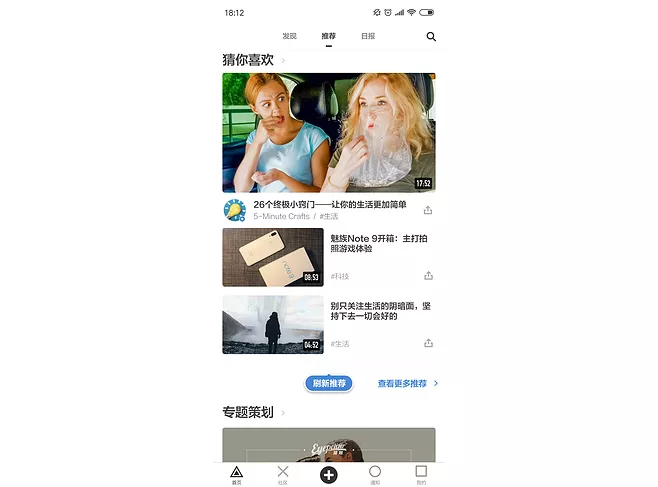
- 在推荐界面中,每一小模块内容底下都会有一个“刷新推荐”的按钮,快速刷走不感兴趣的内容。而且按钮设计得特别有点击欲望,信息的快速更新更能增加用户粘性。

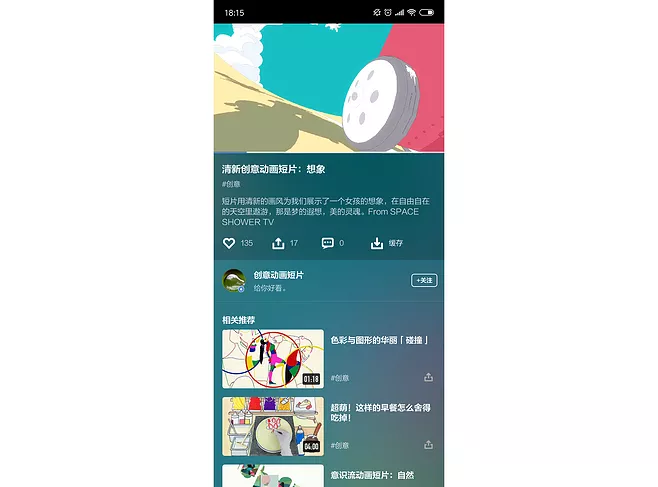
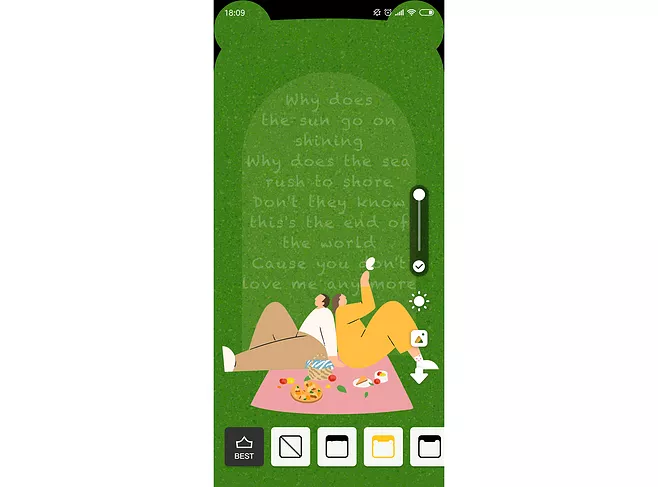
- 具体内容页面主色根据封面进行调节,更有趣味性,同时保留了视觉风格的统一,给予用户感官享受。

好奇怪
学习的点:可调节操作,转场效果
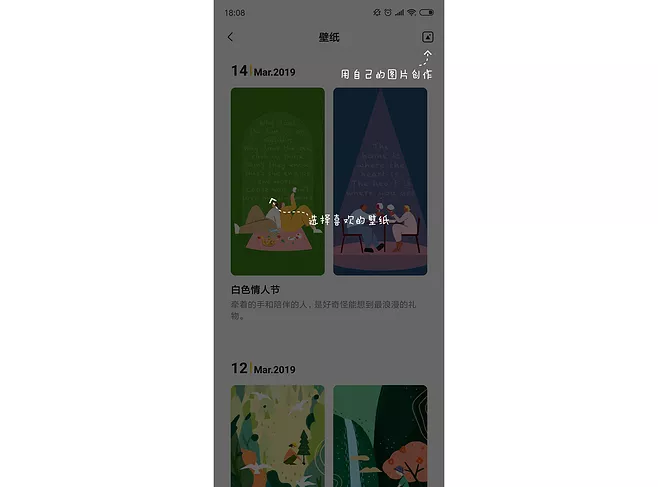
- 进到页面可以以游客的身份四处逛逛,等自己真的需要时再注册登录,非常喜欢这种体验,比较自由。而且第一次使用时带有新手指引,简单易懂,风格与文案也很可爱,让人心情愉悦。

- 选定壁纸之后,可以选择自己喜欢的样式并进行调节,具有一定自由度,就像自拍软件的滤镜一样,符合用户群体的喜好

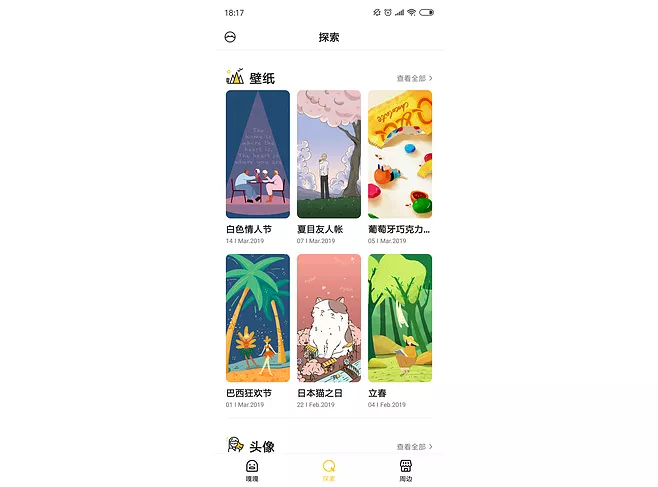
- 页面的设计带有一定的留白,整洁且具有呼吸感,不会因为显得信息拥挤,在视觉体验上给人轻松感。同时因为是自营的原因,所有图片跟整体风格都很和谐,没有一张图片显得突兀,减少低质量图片带来的劣质感。

- 带有加载动画。在页面切换时,页面内容迟迟不出现会给用户带来焦虑,但加载动画的运用可以缓解这种焦虑,就如同电梯上的显示板。
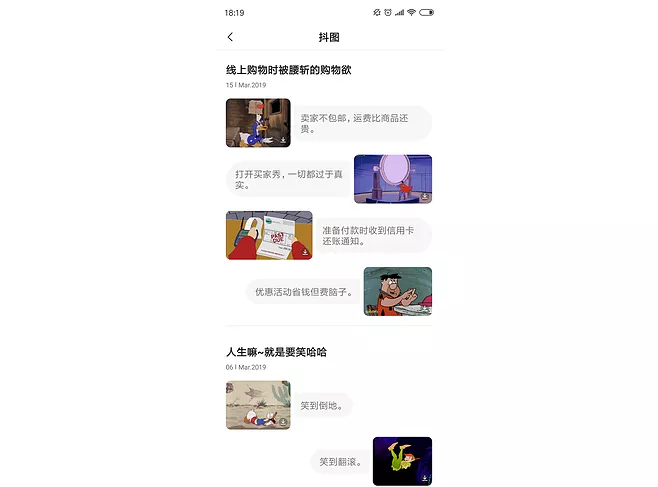
- 动图配上搞怪文字,就像对话框一样,而且图文搭配异常契合,让人有下载的欲望。

- 每天更新,起到留住用户的效果

- 以周边盈利,跳转淘宝,经过APP的品牌效应,产品费用比平常上升30%。
这周的分享就到此结束,下周的分享会更精彩哦~敬请期待!