大家好,今天分享的是「UI设计中的氛围图(下)」
在UI设计中我们经常能看到氛围图/头图的设计,氛围图会让界面更有设计感与吸引力。以下仅做个人学习笔记,具体详情可查看UI中国原文章。上期主要讲了氛围图的使用场景,这期主要讲氛围图常见设计形式。
氛围图常见设计形式。
氛围图的设计形式非常多样化,设计技法也特别灵活。常见的设计形式有以下几种:
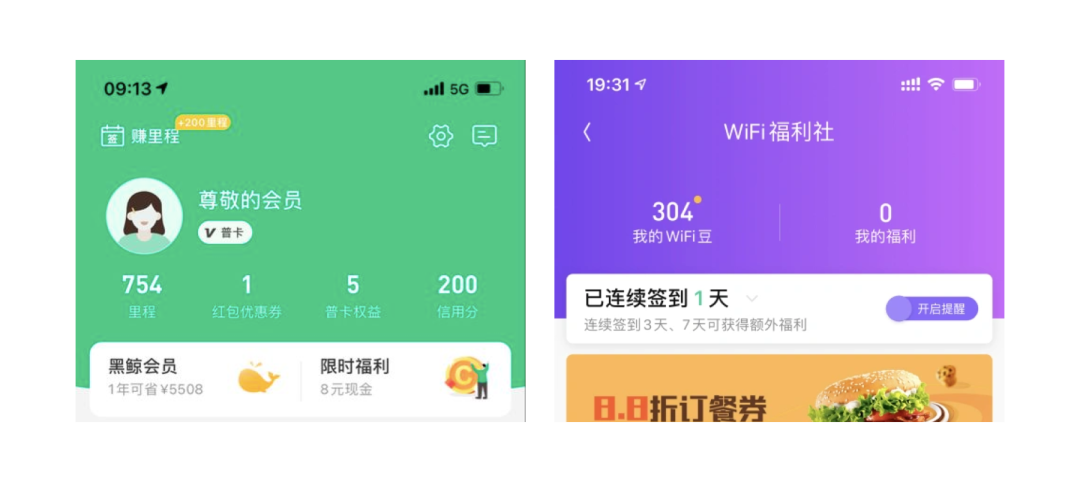
色块形式
最简单的形式就是通过纯色色块或者渐变色营造氛围感。配色一般采用与品牌色相关的颜色。

品牌渗透形式
氛围图中融入品牌符号、品牌IP,丰富画面的同时加强品牌透出。

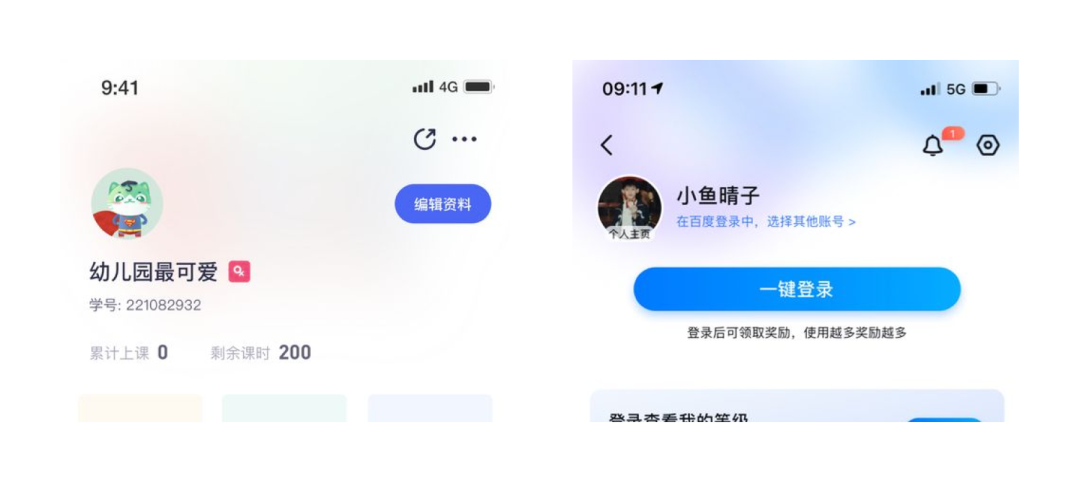
磨砂形式
磨砂形式也是近来比较流行的设计形式,采用磨砂的渐变色,或者磨砂形式的图片,让画面更加有质感。

主体元素形式
画面融入与信息内容强相关的主体元素。通常为背景色+主体图形形式,布局形式采用左文右图形式。这种设计形式也是很快出效果的一个设计形式。

标题形式
在UI设计中,有时会出现信息内容过少,导致界面底部留白特别多的情况,这个时候设计师也通常会采用氛围图的形式来丰富画面,避免页面底部过空,界面不平衡的情况。

banner形式
图文结合形式,结合文案信息发散相关设计元素进行设计,相当于一个banner甚至一个主视觉的设计量。表现形式通常为插画、3d等形式,工作量相对其他形式会大一些,但是视觉表现强,更易吸引用户注意。

抽象矢量图形
融入抽象的几何图形、抽象纹理,让画面更加丰富。这种形式也是一个非常讨巧的设计形式。

实景图形式
采用实景图片作为背景图,具有真实场景感。

以上就是一些常见的氛围图的设计形式。氛围图既能辅助信息理解,又能增强页面设计感吸引用户,在UI设计中被广泛应用。