title: IDEA支付宝小程序开发流程——项目搭建 tags: IDEA,支付宝小程序
grammar_cjkRuby: true
服务器端
在平台上创建spring boot小程序应用
创建小程序
- 登录 蚂蚁金服开放平台,选择 开发者中心 > 开发接入 > 小程序(立即接入) > 立即创建 > 创建。
- 填写 基本信息,点击 创建 按钮,创建应用名为 Demo 小程序。
- PS:一个账号下最多可以创建10个小程序;未提交过审核的小程序可以删除,删除的小程序不在计数范围。
创建云应用后端服务
- 在 我的小程序 页面,选择刚创建的小程序,点击 查看,进入 开发管理 页面。
- 点击左侧导航栏的 云服务(公测)(申请需要5天),在 云服务列表 页面点击 创建云服务 > 创建云应用。
- 在 创建云应用 页面,选择 SpringBoot 技术栈,填入 应用名称 和 描述 (选填),点击 创建。
构建环境
返回 云服务(公测) 页面,点击刚创建的云服务卡片中的 构建环境 按钮。
在 购买环境资源 页面,选择合适的环境配置方案,点击 同意《产品服务协议》 > 确认配置。
说明:此处选择 小程序云应用入门(Mysql版),当前测试环境该方案免费提供,但若连续 7 日未部署过代码,环境会被自动回收。在 确认订单 页面,点击 确认购买。 购买成功后会自动进入 构建环境 页面。构建过程会耗时几分钟,构建成功后,您可以选择 查看应用详情 ,或者 返回应用列表 。
IDEA安装支付宝小程序开发插件
- 到https://github.com/alipay/alipay-intellij-plugin/releases下载最新(建议下载次新)的插件版本(alipay-intellij-plugin-v1.x.x.zip)进行下载
- 下载完成后,IDE 中 Preferences (Windows 下为 Settings) => Plugins => Install plugin from disk...,点选已下载的 Zip 包进行安装,依照提示重启 IDE 生效
- 中文乱码解决方法
- Appearance & Behavior => Appearance => UI Options -> Name 里设置成中文字体,如 微软雅黑(microsoft yahei light)、文泉驿(linux)
创建项目
流程 File => New => Project... => Alipay CloudApp => 选择SpringBoot => NEXT => FINISH
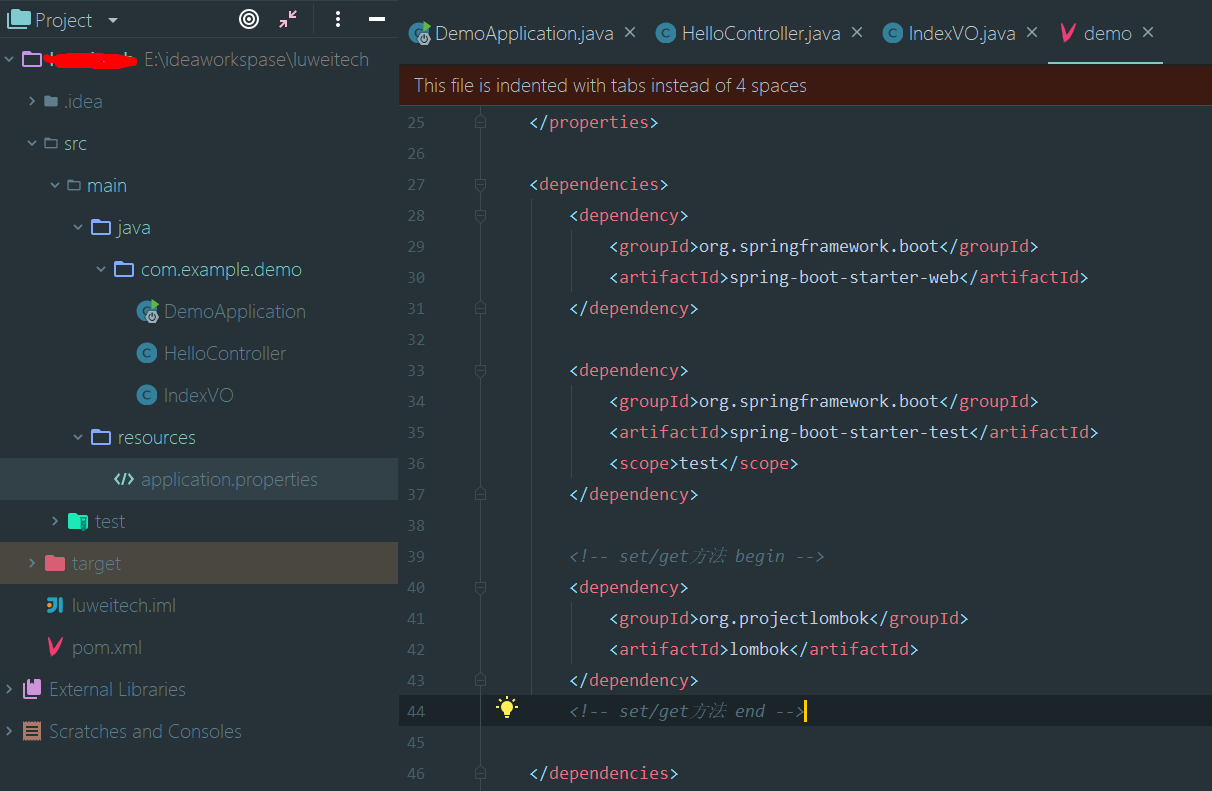
架构

HelloController.java代码
package com.example.demo;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class HelloController {
@RequestMapping("/index")
public IndexVO hello() {
return new IndexVO("this is my first ali small routine!");
}
}
本地项目和平台的项目相关联
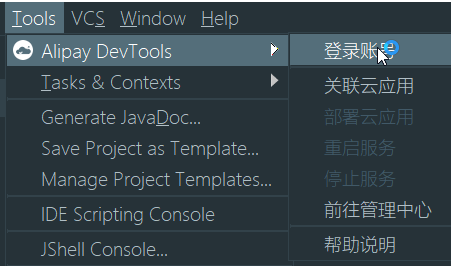
在IDEA的小程序云应用视图中点击登录账号然后用具有开发者权限的用户扫码授权登录 PS:添加开发者账号的方式:我的小程序 =>查看 => 成员管理 => 添加 => 要添加的账号在客户端找到对应的提示信息并点击确认

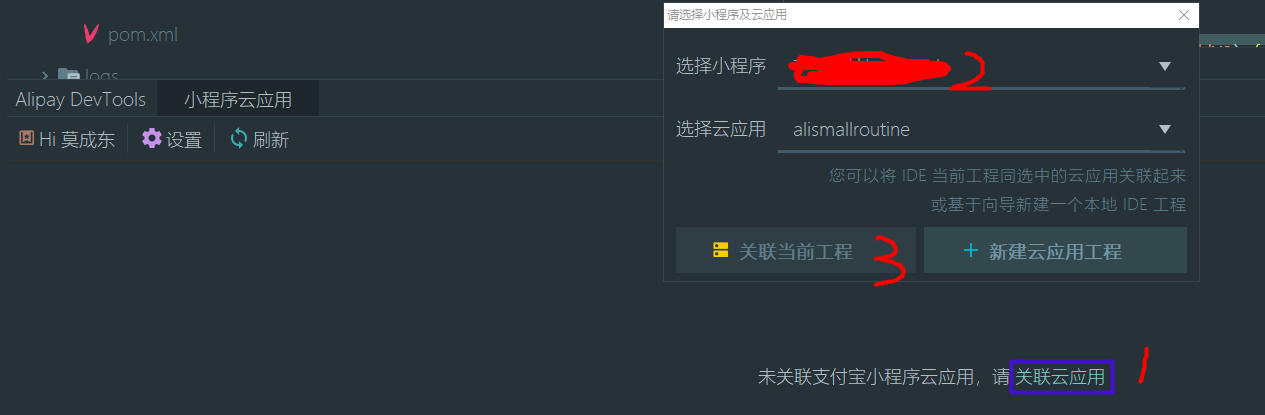
点击关联应用

本地构建生成jar

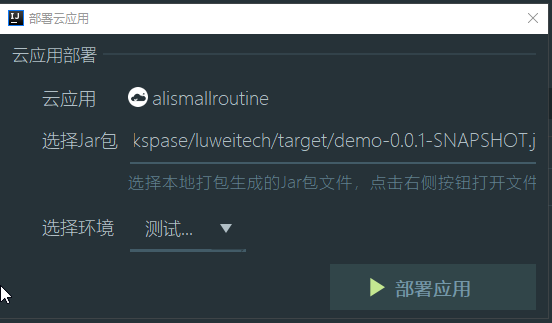
点击 部署应用 将该打包好的项目 JAR 包部署到测试环境上。

开始部署后,云应用管理 视窗会打出部署日志。部署结束后会有消息提示部署完成。
客户端
下载小程序开发者工具并安装
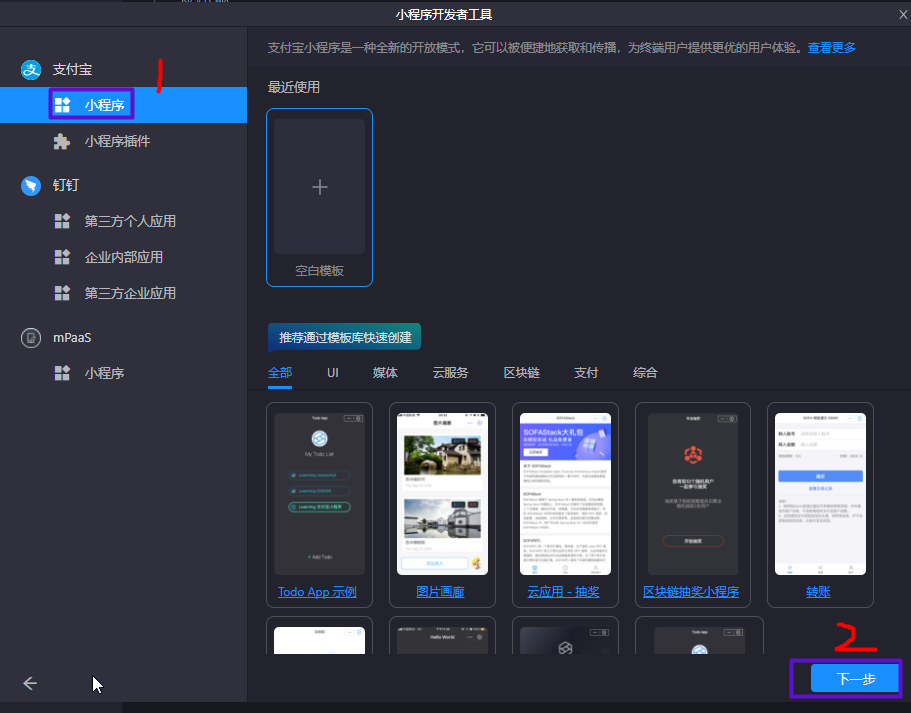
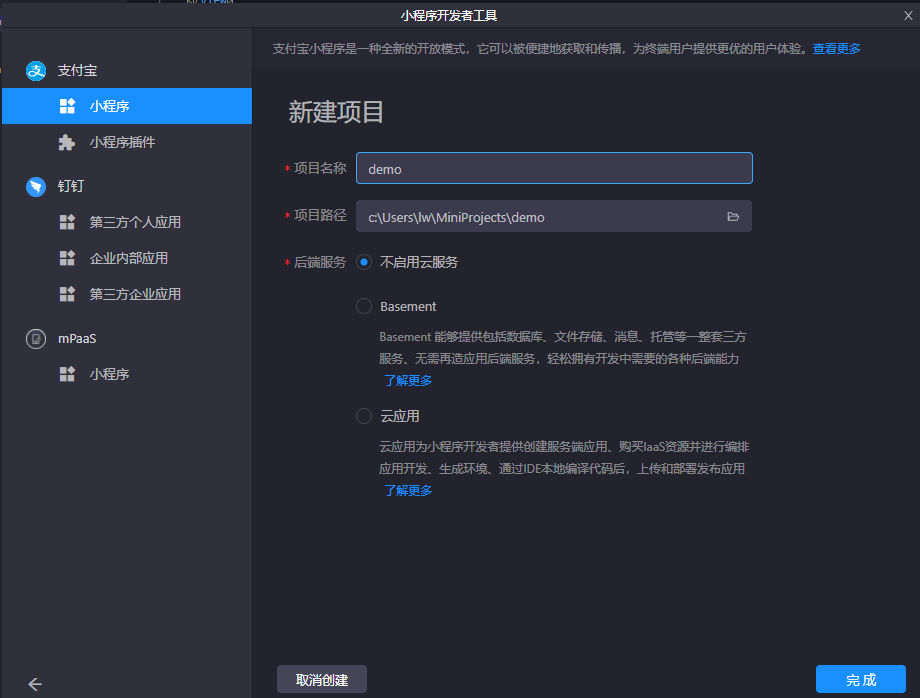
打开小程序开发者工具,在菜单中选择 项目 > 新建项目 > 小程序 (选择对应模板) 。填入 项目名称 后,点击 完成,完成项目创建。


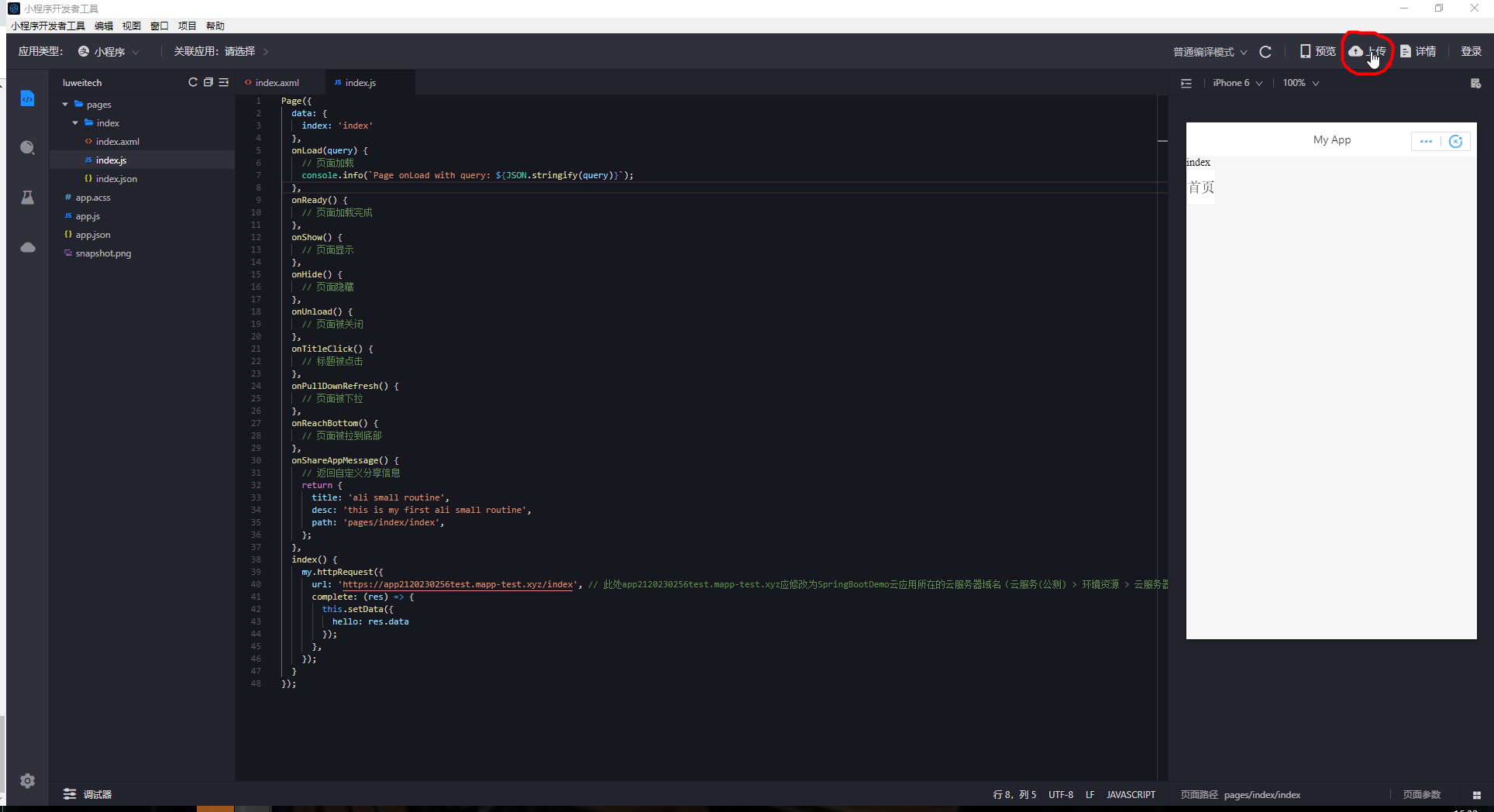
编辑page/index/index.axml
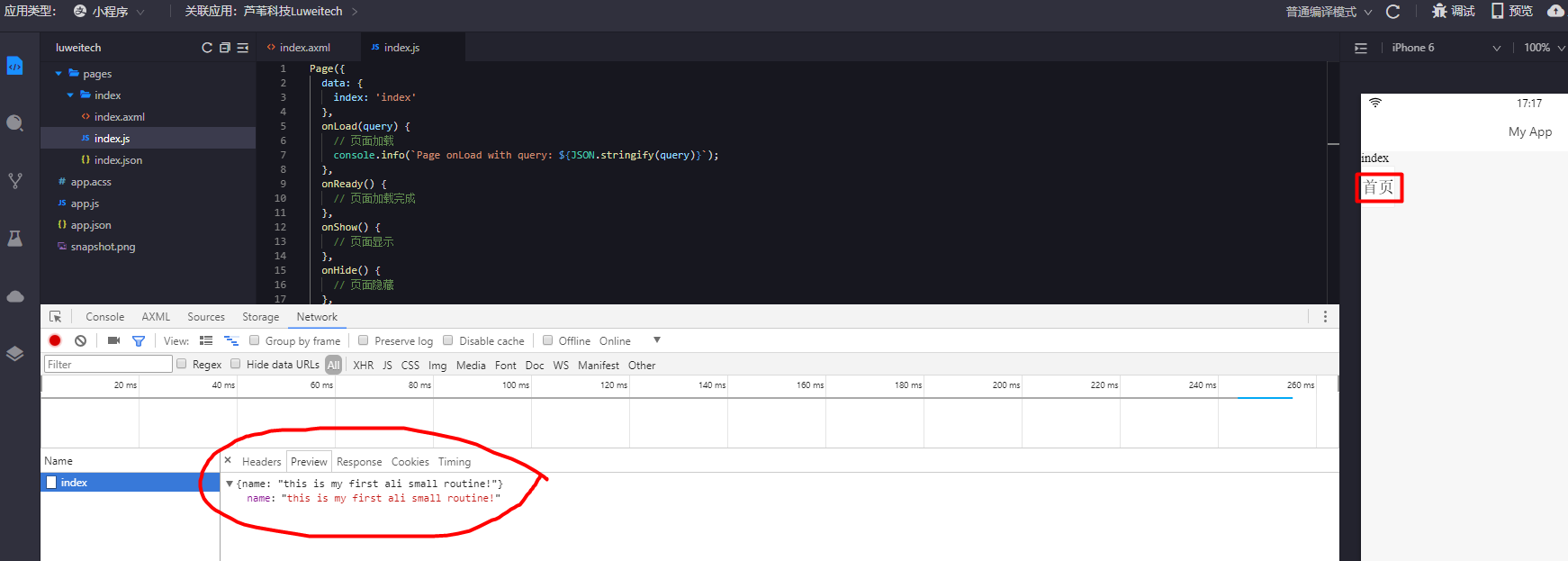
<view> {{index}} <button onTap="index"> 首页 </button> </view>编辑page/index/index.js
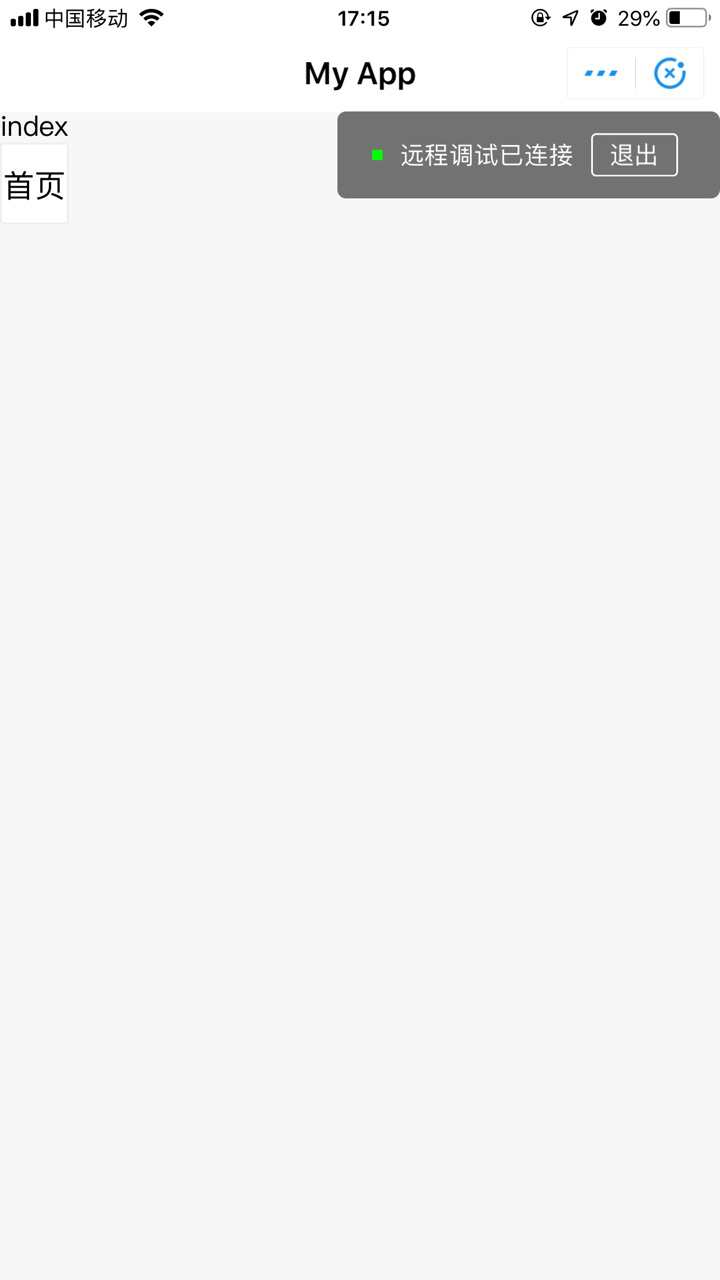
Page({ data: { index: 'index' }, onLoad(query) { // 页面加载 console.info(`Page onLoad with query: ${JSON.stringify(query)}`); }, onReady() { // 页面加载完成 }, onShow() { // 页面显示 }, onHide() { // 页面隐藏 }, onUnload() { // 页面被关闭 }, onTitleClick() { // 标题被点击 }, onPullDownRefresh() { // 页面被下拉 }, onReachBottom() { // 页面被拉到底部 }, onShareAppMessage() { // 返回自定义分享信息 return { title: 'ali small routine', desc: 'this is my first ali small routine', path: 'pages/index/index', }; }, index() { my.httpRequest({ url: 'https://app2120230256test.mapp-test.xyz/index', // 此处app2120230256test.mapp-test.xyz应修改为SpringBootDemo云应用所在的云服务器域名(云服务(公测) > 环境资源 > 云服务器ECS > 域名> 二级域名) complete: (res) => { this.setData({ hello: res.data }); }, }); } });上传

上传完毕后,登录到开放平台提交审核,审核完毕后,小程序即可进行发布操作。
调试


至此,支付宝小程序的搭建流程已完成,感谢各位大神的观看、评价、校正。PS:下一篇将实现授权登录功能!