如何不给自己的 CSS 造坑
概述
编码跟语言一样,都很神奇。编程语音和普通语言很类似,都是由一些简单的元素组成,通过若干个简单元素的组合,可以构建一个复杂的世界。
在编程的世界里,很大程度上我们可以随心组合简单元素,正是这种自由赋予我们程序员无限的创造力。不过这种高度的自由也具有两面性,一不小心可能会让自己掉坑里。
想总结一些关于 CSS 的经验,尽可能避坑。
原则
尽可能保持文档流(正常布局流)的正常渲染,不然轻易让元素脱离文档流
容易造坑的方式
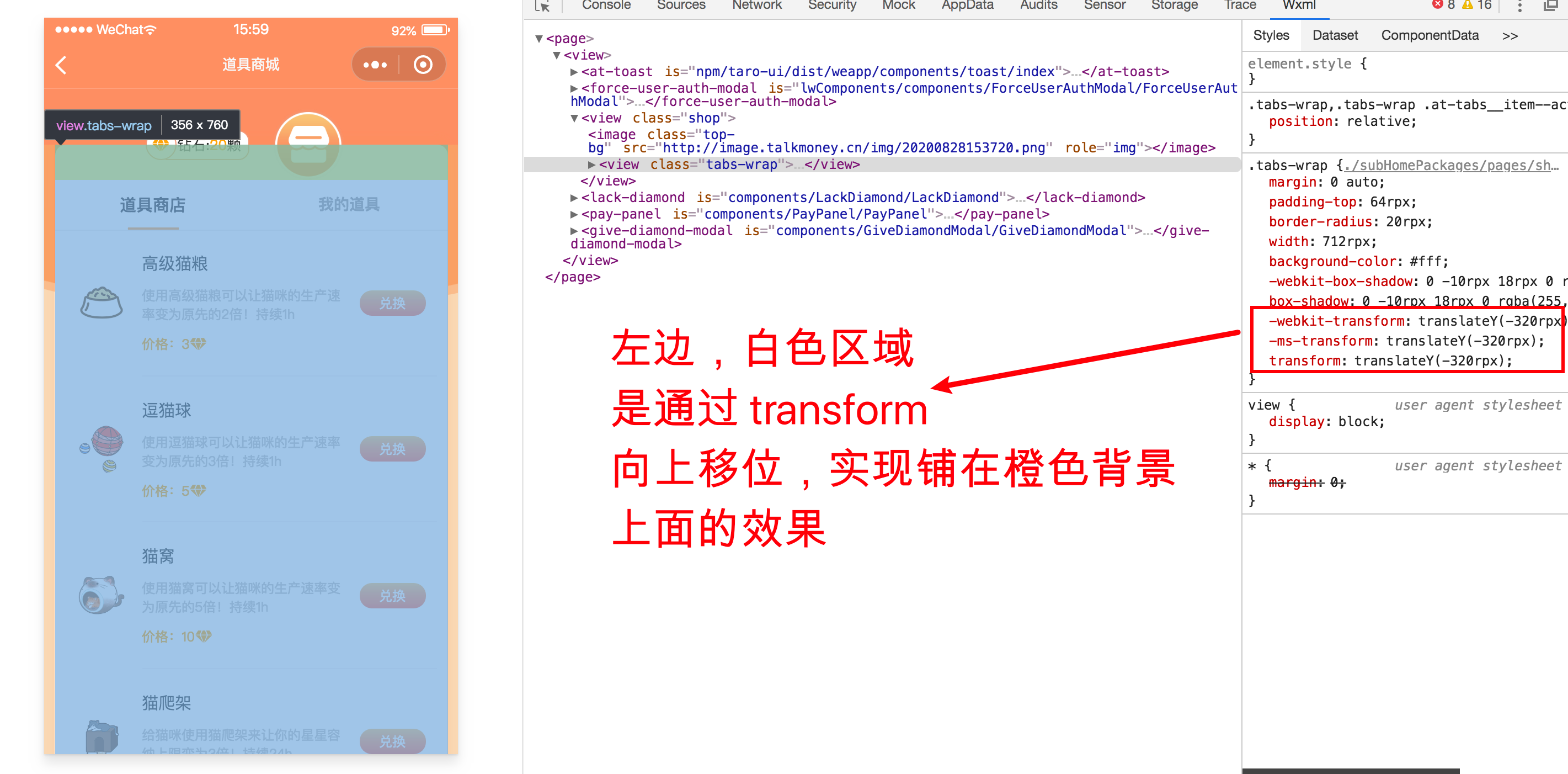
如下图所示,设计师经常会出这样的布局,有一个底色(有时可能是一张贴图,不单只是纯色),然后上面铺一个白色,放内容

当然,可以有很多种实现方式,但以下这种影响正常文档流的实现方式不大推荐

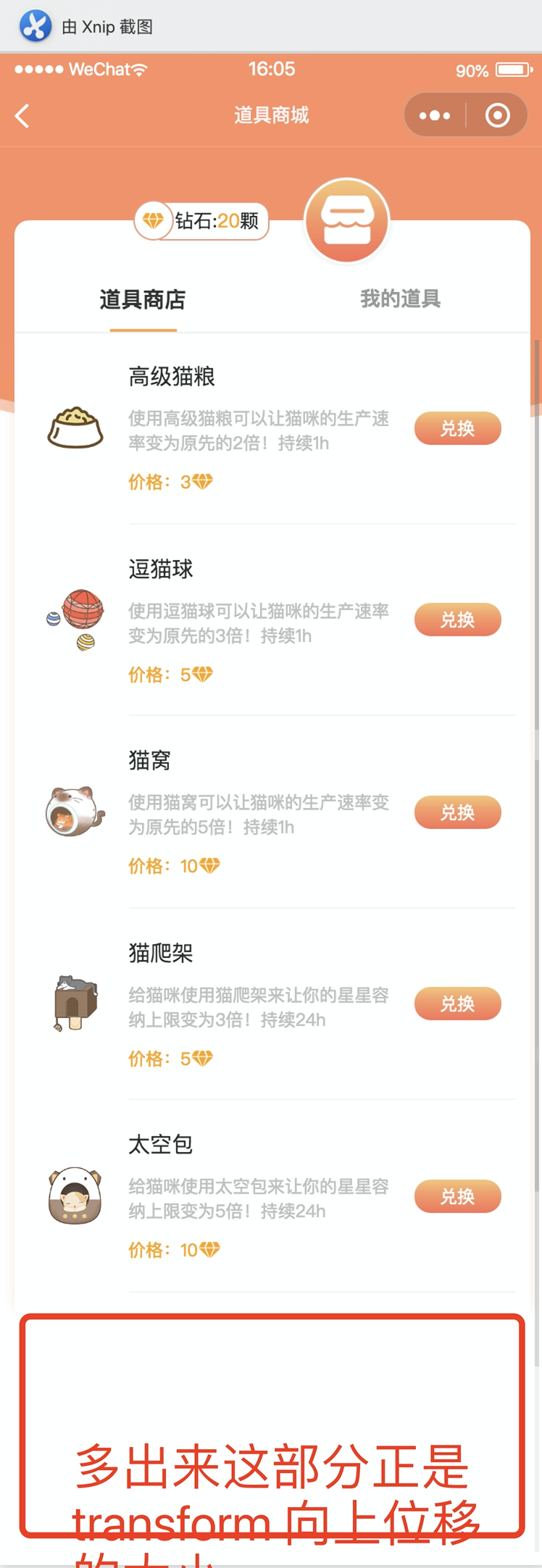
整个页面完整的截图如下:

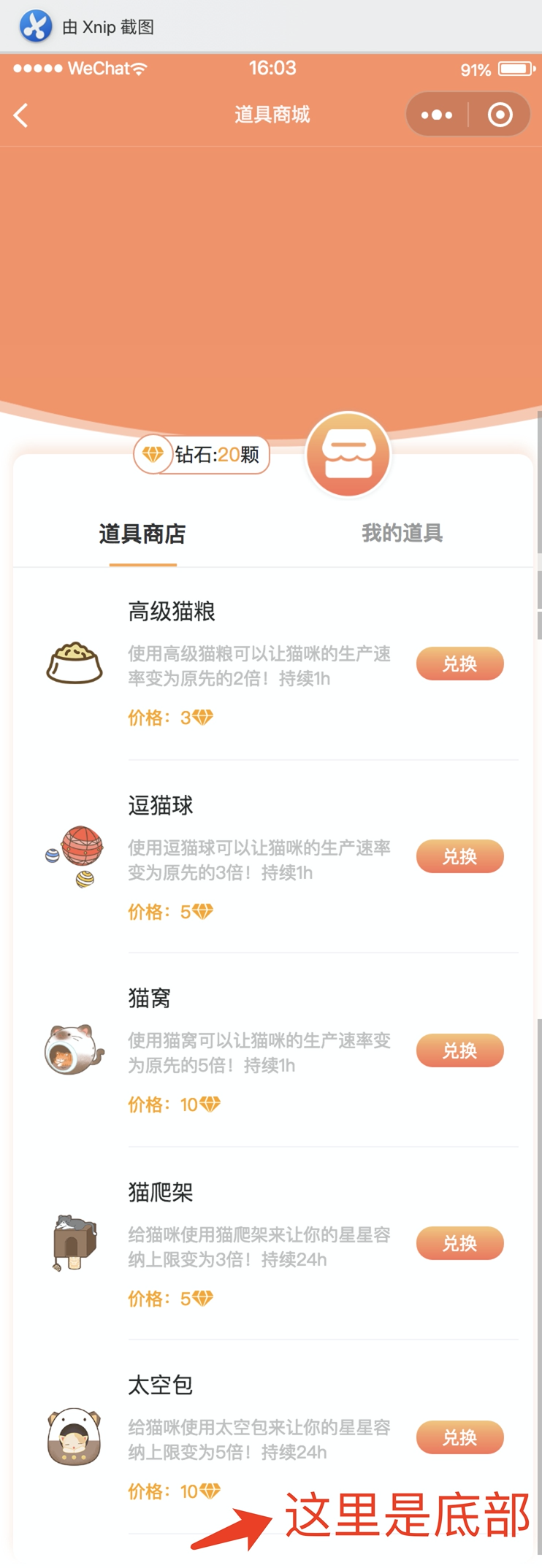
如果去掉, transform 会看到如下效果:

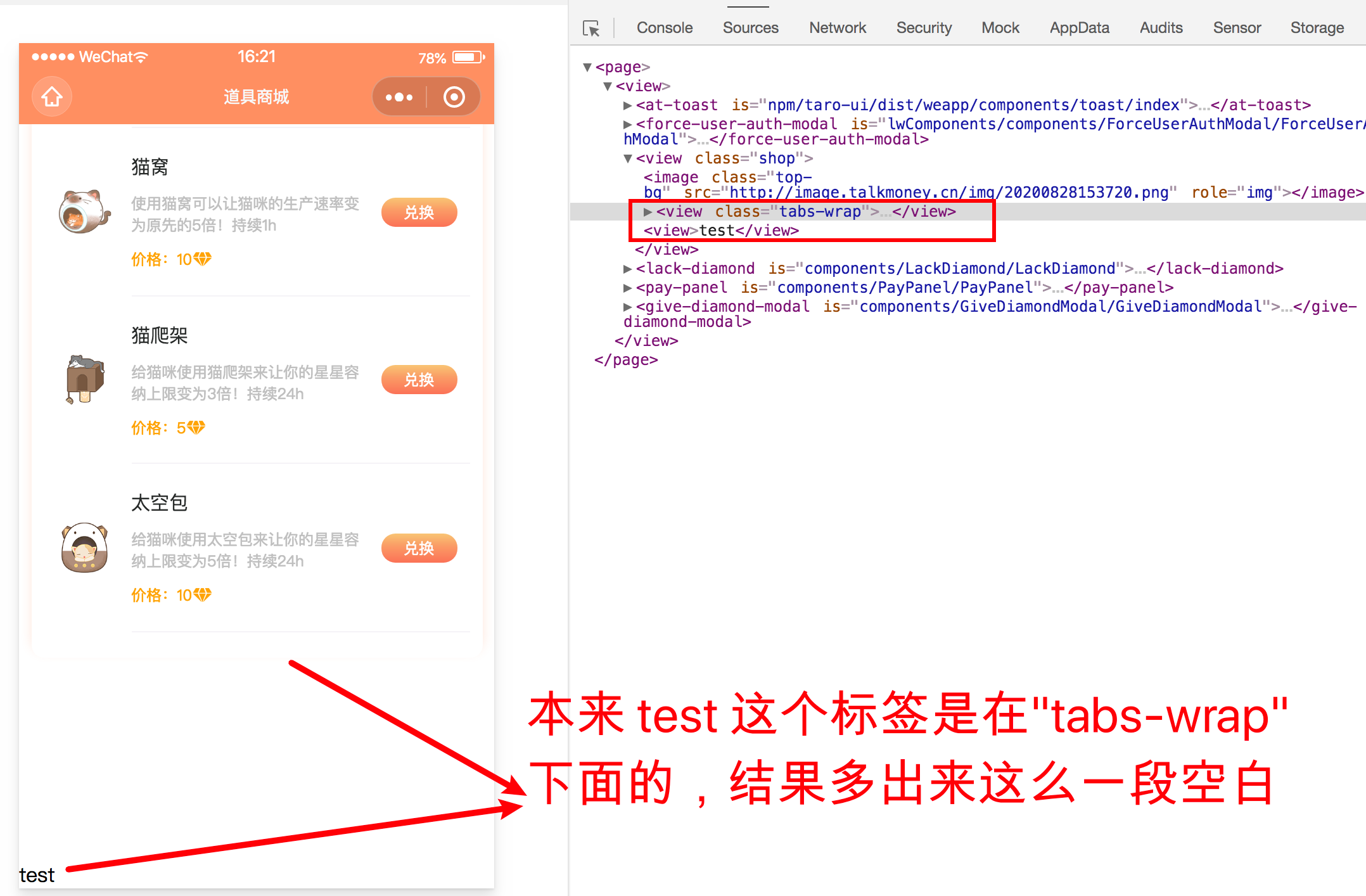
用 transform 实现如上效果的话,就会留一个坑——底部留出一个空白:

避坑
避坑的方法核心还是围绕原则来实现,尽可能保持文档流。用两层包裹白色区域,第一层用 position: relative; 第二层用 position: absolute;,在第二层用 top 进行位移,并且第一层用高度撑开,模拟正常文档流的形式,避免因使用定位,影响原本的文档流结构和顺序