github 项目地址:luwei.web.study-ant-design-pro
企业内部项目地址:study.ant-design-pro
注:github 上的项目暂不支持后台数据渲染对接的步骤,仅使用静态数据展示。
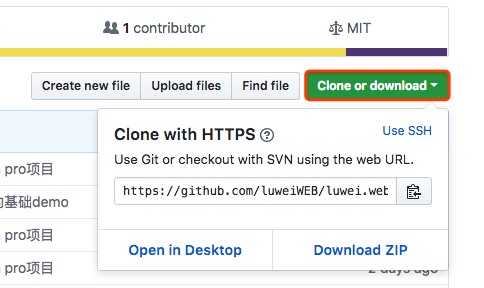
项目下载方式:
- 使用 git clone 拉取
- download zip

在此不做过多解释,若不了解 git 基本操作命令,请移步至 廖雪峰 - Git教程
文件简介
├── config # umi 配置,包含路由,构建等配置
├── mock # 本地模拟数据
├── public
│ └── favicon.png # Favicon
├── src
│ ├── assets # 本地静态资源
│ ├── components # 业务通用组件
│ ├── e2e # 集成测试用例
│ ├── layouts # 通用布局
│ ├── models # 全局 dva model
│ ├── pages # 业务页面入口和常用模板
│ ├── services # 后台接口服务
│ ├── utils # 工具库
│ ├── locales # 国际化资源
│ ├── global.less # 全局样式
│ └── global.js # 全局 JS
├── tests # 测试工具
├── README.md
└── package.json分支说明
| 分支名称 | 分支作用 | 备注 |
|---|---|---|
| master | 主分支 | 最终效果【静态数据】 |
| dev | 开发分支 | 数据对接效果【动态数据】,github 上的项目暂不支持 |
| page | 创建页面 | 创建一个页面 |
| query | 增加查询业务的基本组件 | 静态数据 |
| add | 增加新增业务的基本组件 | 静态数据 |
| del | 增加删除业务的基本组件 | 静态数据 |
| queryData | 增加查询业务的数据对接 | 动态数据,github 上的项目暂不支持 |
作者简介:李尧晖,芦苇科技web前端开发工程师,代表作品:飞花亭小程序、续航基因、YY表情红包、YY叠方块直播竞赛小游戏。擅长网站建设、公众号开发、微信小程序开发、小游戏、公众号开发,专注于前端框架、服务端渲染、SEO技术、交互设计、图像绘制、数据分析等研究。
欢迎和我们一起并肩作战: web@talkmoney.cn 访问 www.talkmoney.cn 了解更多