拉取项目 luwei.web.study-ant-design-pro, 切换至
page分支,可看到创建页面的效果
启动项目
前置:安装完依赖包,若未安装,请移步 安装项目依赖包
运行命令启动项目:
npm start
若使用 yarn 安装的用户请运行:
yarn start
创建页面
在项目根目录下执行命令
umi g page FormDemo1
在 pages 文件夹上就可看到两个新增文件

新建一个同名的文件夹,把这两个文件放在一起,目录结构如下

路由配置
找到 ./config/router.config.js 文件
增加路径配置
// formDemo
{
path: '/FormDemo',
name: 'Form Demo',
icon: 'dashboard',
component: '../layouts/UserLayout',
routes: [
{
path: '/FormDemo/FormDemo1',
name: 'Form Demo1',
component: './FormDemo1/FormDemo1',
},
],
},
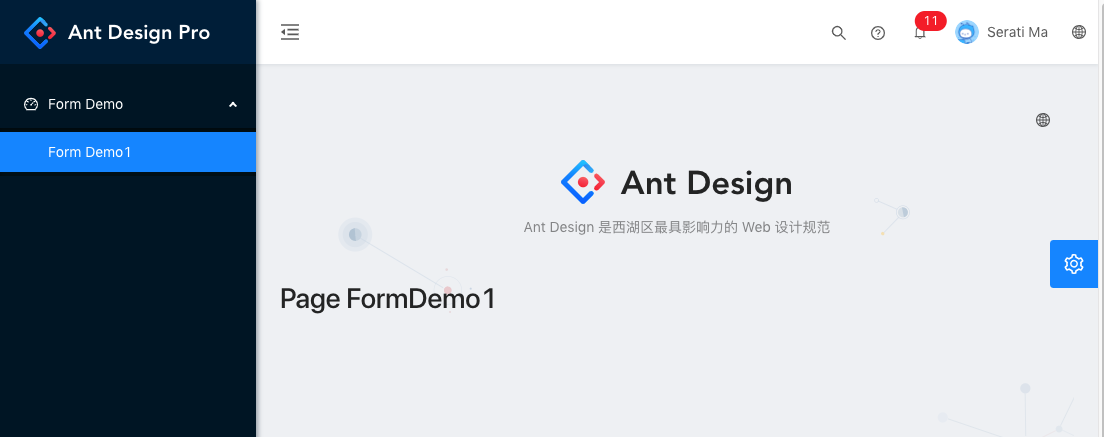
保存,点击左侧边栏的菜单,如图所示

作者简介:李尧晖,芦苇科技web前端开发工程师,代表作品:飞花亭小程序、续航基因、YY表情红包、YY叠方块直播竞赛小游戏。擅长网站建设、公众号开发、微信小程序开发、小游戏、公众号开发,专注于前端框架、服务端渲染、SEO技术、交互设计、图像绘制、数据分析等研究。
欢迎和我们一起并肩作战: web@talkmoney.cn 访问 www.talkmoney.cn 了解更多