tags: 微信小游戏,流量主,激励视频
准备
1、微信小程序广告组件文档
2、开通条件
 3、已经申请开通流量主并且通过了
3、已经申请开通流量主并且通过了
实际操作
思路
1、先实例一个对象,因为文档中有提及:
 2、在根据项目情况调用改方法。
3、回调处理
2、在根据项目情况调用改方法。
3、回调处理
开始
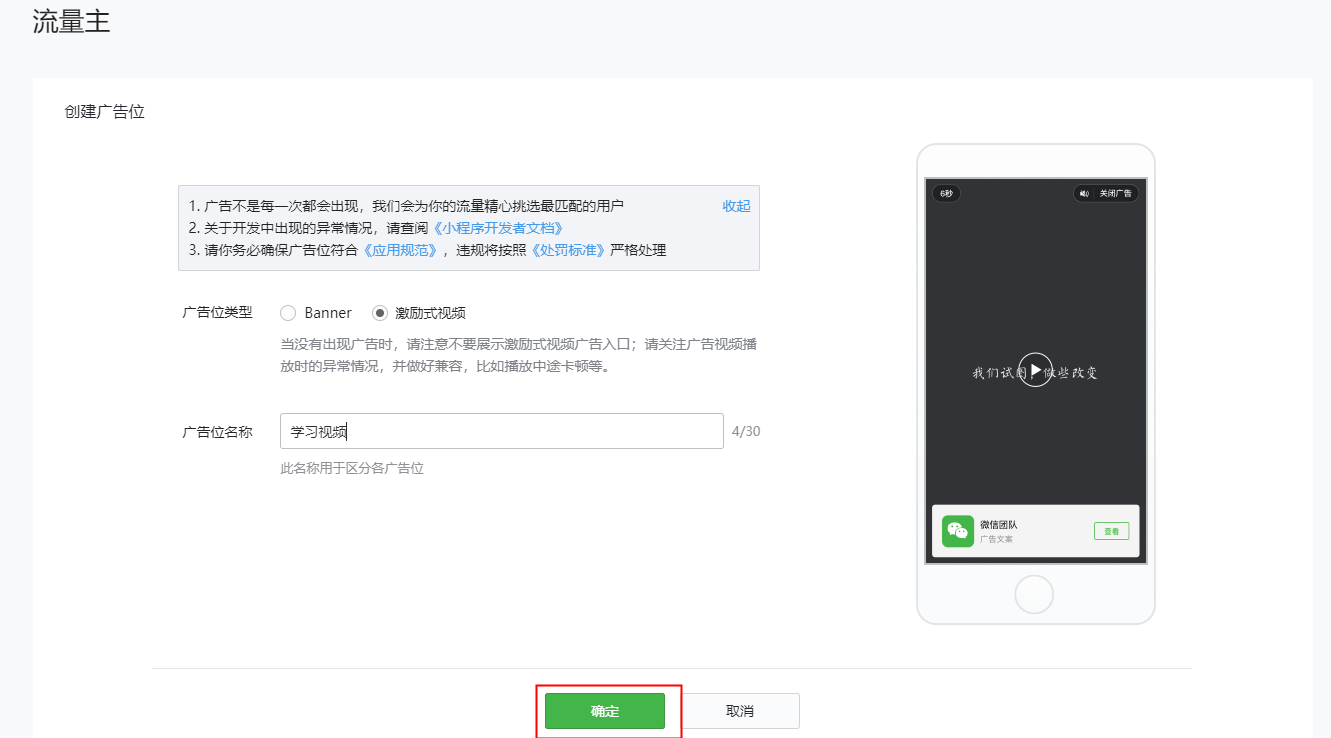
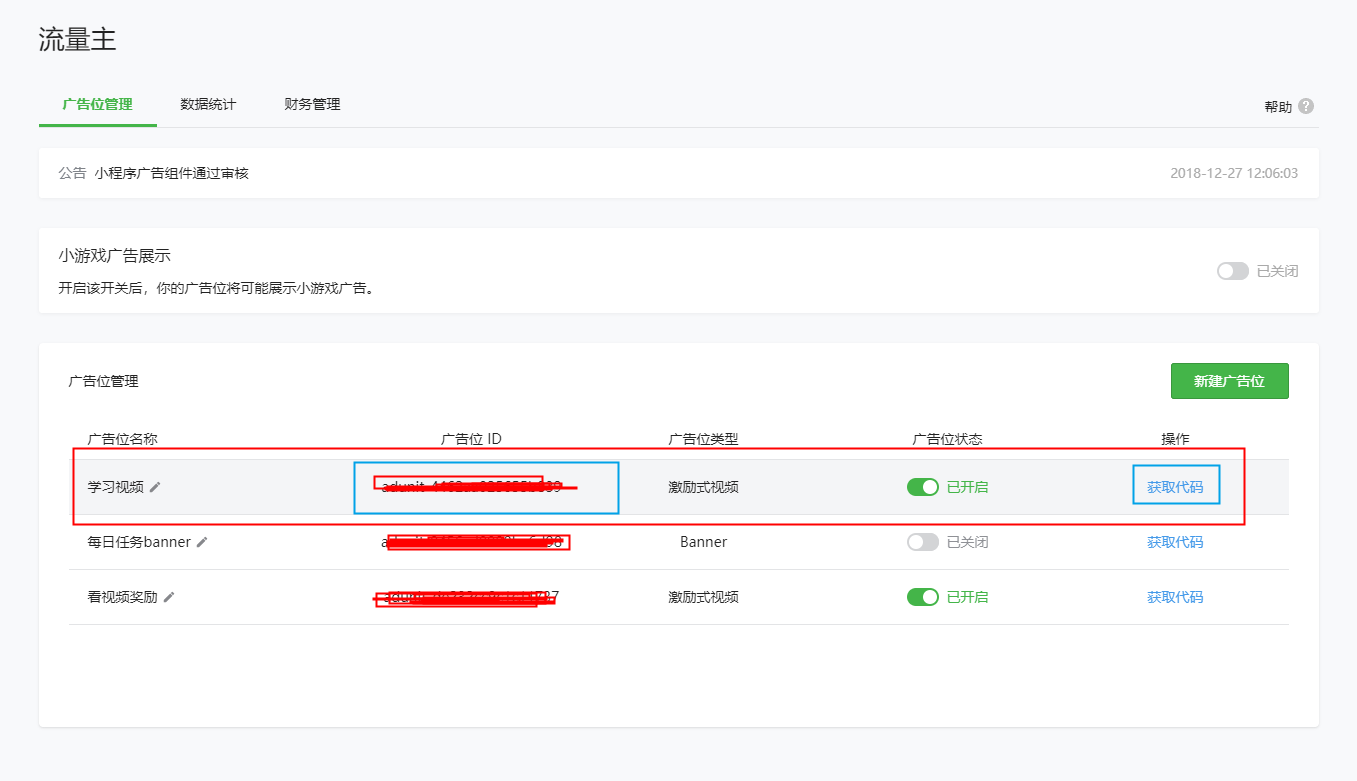
先别着急着写代码,上微信小游戏把相关的东西配置好
登录微信公众平台



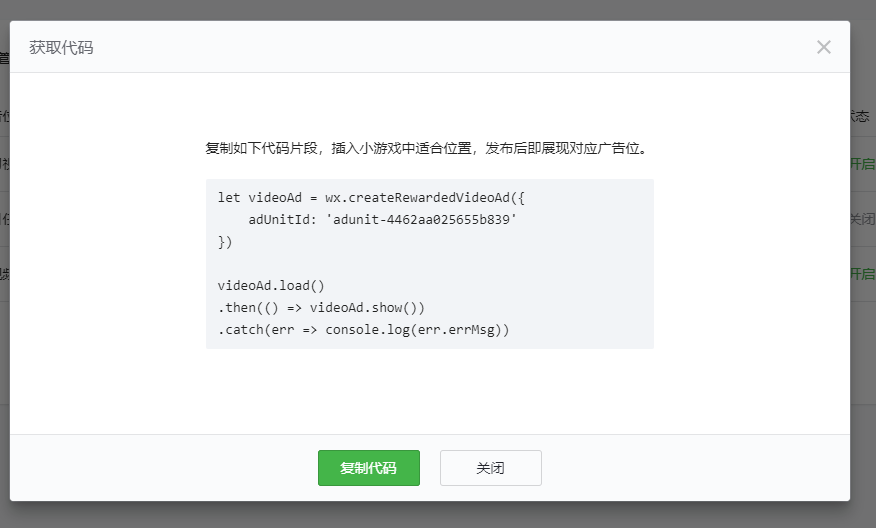
 这步骤我们直接复制粘贴就行,但是为了兼容性我们必须对这段代码进行修改
这步骤我们直接复制粘贴就行,但是为了兼容性我们必须对这段代码进行修改
//farm.ts
private videoAd;//保存视频实例
public initVideoAd() {//初始化视频方法
//实例
let videoAd = wx.createRewardedVideoAd({
adUnitId: '你的视频ID'
})
this.videoAd = videoAd;
videoAd.load()
//捕捉错误
videoAd.onError(err => {
console.log(err)
})
//关闭视频的回调函数
videoAd.onClose(res => {
// 用户点击了【关闭广告】按钮
// 小于 2.1.0 的基础库版本,res 是一个 undefined
console.log(res)
if (res && res.isEnded || res === undefined) {
// 正常播放结束,可以下发游戏奖励
if (this.isStudy) {
return;
}
let data = {
"cmd": 150,
"requestId": 12121,
};
this.sendSocketMsg(data);
} else {
WxKit.showToast('您的视频还没看完,无法获得奖励')
// 播放中途退出,不下发游戏奖励
}
})
}以上代码根据情况在实际项目中调用即可
作者简介:何永峰,芦苇科技web前端开发工程师,喜欢到处寻找好吃的,爱好跳舞,打篮球,听音乐,目前是Acum.Revolution現狀革命成员之一,不定期出席大型的舞蹈商演活动。代表作品:萌鸡驾到小游戏、美旅出行小程序、Nice电竞小程序。擅长网站建设、微信公众号开发、微信小程序开发、小游戏制作、企业微信制作、H5建设,专注于前端框架、交互设计、图像绘制、数据分析等研究。
欢迎和我们一起并肩作战: web@talkmoney.cn 访问 www.talkmoney.cn 了解更多
提供专业的微信公众号建设,广州钉钉开发,靠谱的企业微信开发,深圳微信小程序建设,高质量的小游戏外包,东莞H5开发