transform属性向元素应用2D或3D转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。学会transform的使用,才能更好创造出更好的页面效果。
2D转换
平移 translate()
translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。
div {
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
transform: translate(50px,100px);
} 旋转 rotate()
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
div {
-ms-transform: rotate(30deg); /* IE 9 */
-webkit-transform: rotate(30deg); /* Safari and Chrome */
transform: rotate(30deg);
}缩放 scale()
scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数
div {
-ms-transform:scale(2,3); /* IE 9 */
-webkit-transform: scale(2,3); /* Safari */
transform: scale(2,3); /* 标准语法 */
}skew() 斜切
transform:skew(<angle> [,<angle>]);
包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
skewX(<angle>);表示只在X轴(水平方向)倾斜。
skewY(<angle>);表示只在Y轴(垂直方向)倾斜。
div {
-ms-transform: skew(30deg,20deg); /* IE 9 */
-webkit-transform: skew(30deg,20deg); /* Safari and Chrome */
transform: skew(30deg,20deg);
}matrix() 方法
定义一个变换矩阵,严格来讲,以上的几种方法都是matrix()函数的特殊情况。在2D变换中,函数的参数是六个值。
简单来讲,向量来描述空间中的任何一个对象,然后用矩阵来描述空间中的变换。而使某个对象发生运动的方法就是用代表运动的矩阵乘以代表对象的那个向量。也就是说,在线性空间选定基之后,向量刻画对象,矩阵刻画对象的运动,用矩阵与向量的乘法施加运动。
举个例子:
div {
transform: matrix(a,b,c,d,e,f);
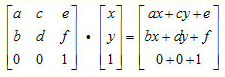
}以上代码用矩阵表示就是:

元素的初始矩阵为transform: matrix(1,0,0,1,0,0);也就是这个属性下元素没有任何变化。
在引入向量施加运动:

这样相乘得出两个式子:
x'=ax+cy+e;y'=bx+dy+fx'和y'就是元素被施加变换后的位置坐标,从这个式子不难看出,如果我们想把x'增加100,只需要e增加100,那么元素就会右移100px;
div {
transform: matrix(1,0,0,1,100,0);
}再来看一个缩放的例子,假如我们想元素上每一点的x增加到原来的两倍,应该将x的系数变为2,即将a设为2,这样就可以做出水平方向上增大两倍的效果。
div {
transform: matrix(2,0,0,1,0,0);
}可以看到matrix不同的组合可以做出任何你想要的效果。
transform-origin 属性
transform-Origin属性允许您更改转换元素的位置。
2D转换元素可以改变元素的X和Y轴。 3D转换元素,还可以更改元素的Z轴。
transform-origin: x-axis y-axis z-axis;
div{
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
transform: rotate(45deg);
transform-origin:20% 40%;
}3D 转换
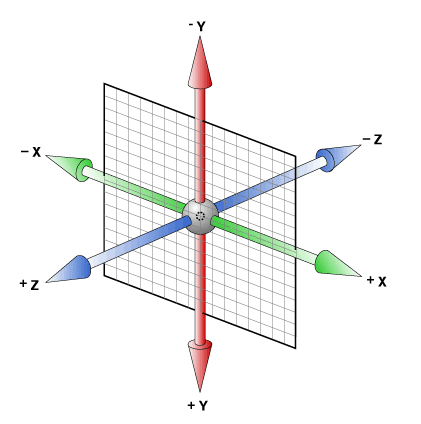
学好3d首先要了解3d效果的坐标系:

3d变换的函数与2d类似,只是加上了3d,比如translate变为translate3d;translateZ这表示3d变换中的z轴变换,这些用法和2d基本相同,不在重复,下面是一些3d中比较特殊的属性
属性的使用
transform-style:flat|preserve-3d; 规定被嵌套元素如何在 3D 空间中显示(子元素是否保留3d位置)。
<div id="div1">
<div id="div2">
3dtransform
</div>
</div># div1{
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
# div2{
margin:50px;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
}perspective: number|none; 规定 3D元素的透视效果(作用于父元素)。
#div1{
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
}
#div2{
margin:50px;
border: 1px solid black;
background-color: yellow;
transform: rotateX(45deg);
}perspective-origin: x-axis y-axis; 规定 3D 元素的底部位置。(作用于父元素,眼睛看元素的方向)
#div1{
height: 150px;
width: 150px;
margin: 50px;
padding:10px;
border: 1px solid black;
perspective:150;
perspective-origin: 10% 10%;
}
#div2{
margin:50px;
border: 1px solid black;
background-color: red;
transform: rotateX(45deg);
}backface-visibility:visible | hidden 定义元素在不面对屏幕时是否可见。
-webkit-backface-visibility:hidden;matrix3d
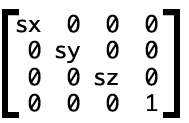
在3d变换中的矩阵原来和2d一样,但是复杂度上升不少,比如一个3d缩放transform: matrix3d(sx, 0, 0, 0, 0, sy, 0, 0, 0, 0, sz, 0, 0, 0, 0, 1)用矩阵表示为:

作者简介:叶茂,芦苇科技web前端开发工程师,代表作品:口红挑战网红小游戏、服务端渲染官网。擅长网站建设、公众号开发、微信小程序开发、小游戏、公众号开发,专注于前端领域框架、交互设计、图像绘制、数据分析等研究。 一起并肩作战: yemao@talkmoney.cn 访问 www.talkmoney.cn 了解更多