解决浏览器保存密码自动填充问题
问题描述
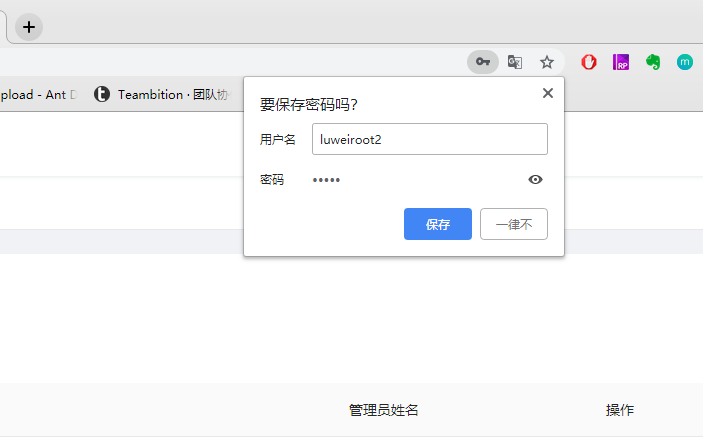
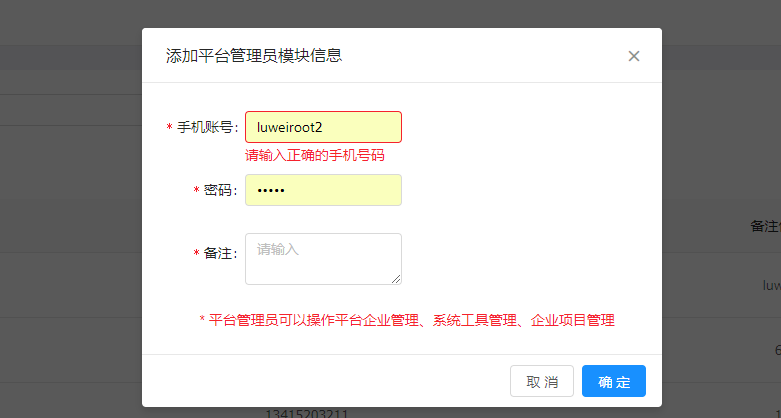
话说有一天,我如往常一样打开我的开发网站进行登录操作。浏览器很平常的在我们进行登录操作之后询问我是否需要记住密码,懒惰如我点击了记住密码。一切都很正常的进行着,没有什么异常发生。然而,问题就出现了。当我打开一个新建用户的操作,里面的输入框自动将我的用户名和密码默认填写进去了,然后触发了内置的校验规则


在我确认过在打开编辑框的时候已经输入框的数据重置之后,开始了我的排查错位之旅。从cookie,本地缓存等等,都没有发现相关的问题。后来发现是浏览器存在自动填充机制的问题。
浏览器自动填充机制
经过我的反复测试,以Chrome为例,当浏览器遇到type="text"与type="password"的<input/>标签紧邻时,会触发浏览器自动填充行为。默认为黄色背景。firefox和360浏览器的处理方式是:只要检测到页面里有满足填充机制的,不管是不是display:none 的,只要检测到就直接往里填充。
解决方案
- 设置浏览器不提示记住密码,记住密码的网站都在设置里可以看到,并且可以去除(很明显,这个方法治标不治本,我就想记住密码还不行吗?)

使用HTML5新属性autocomplete="off" 但禁用自动填充。这个属性好像是firefox发起的,并不是标准属性,所以这块主要是针对ie和获取浏览器生效。谷歌不承认这个属性。所以在谷歌浏览器上并没有产生任何效果
既然浏览器遇到type="text"与type="password"的<input/>标签紧邻时触发自动填充行为,则将两个<input/>隔开,使用隐藏的方式“欺骗”浏览器,将密码信息填写在隐藏区域。
.is-hidden {
position: absolute;
left: -10000px;
top: -10000px;
} /*让input看不见,而不是直接display: none,如果直接display: none,有些浏览器则不生效,比如谷歌*/
<input type="text" class="is-hidden" />
<input type="password" class="is-hidden" />- 修改readonly属性
<input type="password" readonly onfocus="this.removeAttribute('readonly');"/>将表单输入设为可读模式,浏览器自动填充就失效了,在焦点在该表单输入的时候再将可读属性移除。该方法亲试简洁好用
总结
在以上介绍的方法并不是全部的解决方法,目前我用的是第四个方法比较多,虽然第三个方法也挺好用,但是多增加标签的类型不符合我的作风,还是默默的用了第四种方法。欢迎大家补充更多的一些方法,未完待续!作者简介:张敏,芦苇科技web前端开发工程师,低调冷幽默,深藏不露。代表作品:微鱼娃娃机系统、TopShow活动报名小程序。擅长网站建设、微信公众号开发、微信小程序开发、小游戏制作、企业微信制作、H5建设,专注于前端框架、交互设计、图像绘制、数据分析等研究。
欢迎和我们一起并肩作战: web@talkmoney.cn 访问 www.talkmoney.cn 了解更多
提供专业的微信公众号外包,靠谱的钉钉开发,深圳企业微信建设,高质量的微信小程序开发,广东小游戏开发,东莞H5制作