小程序采坑总结
上手小程序两个月,多多少少遇到一些坑,在此简单地作下总结。希望能对那些跟我一样有遇到过同样问题的人提供一点帮助,避免掉进这些坑,少走一些弯路。因为自己比较菜,也讲不了多少有用的东西,欢迎大神指教~~
1. swiper组件高度的自适应问题
用过小程序swiper组件的everybody 应该都知道,在swiper组件里只可放置swiper-item组件,否则会导致未定义的行为。但一些人可能会遇过这种情况:已知小程序 swiper 组件默认高度150px,如果子元素高度过高,swiper不会自适应高度。
这种情况挺坑的。。要动态的改变swiper的高度,还得靠wx.createSelectorQuery()(在自定义组件或包含自定义组件的页面中,应使用 this.createSelectorQuery() 来代替)创建一个SelectorQuery 对象实例,通过选择器获取组件的高度去动态地改变swiper的高度,麻烦。
2. scroll-view组件内嵌原生组件
scroll-view组件不得不说,挺坑的,尤其是在与原生组件配合着使用的时候,容易出现”惊喜“的效果。在scroll-view里内嵌textarea原生组件,真机调试上textarea直接不跟着滑动;在scroll-view里内嵌input组件,安卓手机的测试正常,iPhone上却出现了input框里输入数字重叠的情况......流泪ing...
有个解决的方法是,用view组件替代scroll-view组件,在view组件里设置属性scroll-y或scroll-x,可模拟scroll-view的滑动功能,但需要给view组件设置{overflow: auto;}的样式才行。
3. 公共属性hidden失效的问题
有些人可能一直使用hidden都没出什么问题,觉得hidden是一直生效的,但实际上hidden属性也有失效的时候。
举个栗子,用最简单的代码阐述这个现象: (注:为了代码更加美观,这里直接改用了h5的格式显示)
<view hidden>啦啦啦</view><view style="display: block" hidden>啦啦啦</view>你会发现,前一个被成功隐藏了,但是后一个不会被隐藏。
一句话:在style属性里设置display属性会直接让hidden属性失效。
4. switch组件
先引用下官方文档的说明:

可发现,这里仅有一个color样式可设置,若要改变switch组件的尺寸,还得这样写:
.wx-switch-input{
width: 82rpx!important;
height: 40rpx!important;
}
.wx-switch-input::before{
width: 80rpx!important;
height: 36rpx!important;
}
.wx-switch-input::after{
width: 38rpx!important;
height: 36rpx!important;
}这种处理方式,虽然起作用了,但实际上可以看出,尺寸的设置依旧有很大的限制(可以自己试试),并不推荐这种做法。比较好的方法是引入第三方的组件库,例如直接用Vant Weapp里的switch组件。
5. 原生组件input无法被cover-view和cover-image之外的组件覆盖?
对于这个问题,可能很多人都会回答说:是的。但实际上真是这样吗?
其实小程序的input组件表现挺奇怪的。首先,官方文档说他仅在focus时表现为原生组件。
这句话直到现在,我也觉得挺有问题的。来看看这个栗子吧,看看input组件的神奇表现:
<view style="position: relative">
<image
src='/pages/image/location.png'
style="position: absolute; top: 10rpx; z-index: 1; width: 100rpx; height: 100rpx; background: gray"
bindtap="click" >
</image>
<input
style="background: yellow; border: 1px solid #000; height: 120rpx; width: 100vw;"
bindinput="inputHandler"
placeholder="请输入你的文字~~~"
placeholder-style="color:#999" />
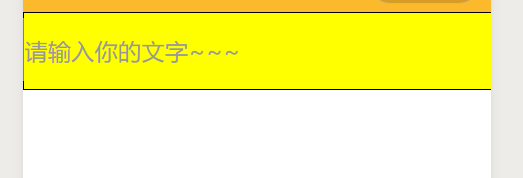
</view>效果如下:

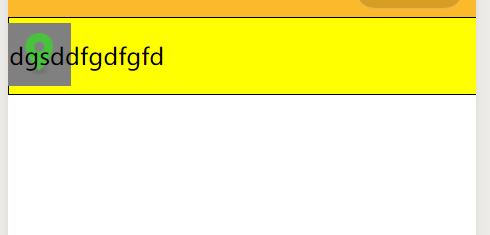
这是input框未输入文字(不管有没有聚焦)时的表现。如果此时输入文字,就会变成酱紫:

神奇不神奇?好吧,就算你说不神奇,我也要继续。这里特地给input组件添加了背景色,可看出,当输入了文字时,图片却并没有能覆盖input组件,图片上绑定的click方法是触发不了的。但input组件的背景色此时竟无法覆盖图片的样式。
此刻你可能会问:就这样?还有没有别的?
嗯嗯.......问得好!当然还有另外的现象。
细心的你可能注意到了,上面的代码中,image组件的层级设为了1。这个如果设置得大一点,有没有影响呢?
你可能会说:input那可是原生组件啊,image的层级再大,一样的,没区别。
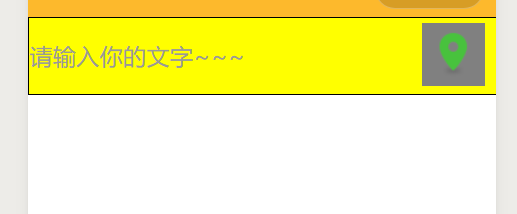
真是这样吗?现在直接把image的z-index的值设为2,为了避免挡住视线,决定把image组件移至右边,故设置了样式{right: 20rpx}。结果如下:

......好了,意外又出现了,你可以去买彩票了......
设置image组件层级为1时,若input框未输入文字(不管有没有聚焦),此时是会覆盖image组件的样式的,但是image层级为2时已经覆盖不了了。但是在输入了文字时的表现上,和尝试着点击image组件上的click方法时的表现上,还是一样的。
当image组件的层级设置为3呢?奇迹开始了。因为此时点击image组件成功地触发click方法。换句话说就是:原生组件input已经被cover-view和cover-image之外的组件覆盖了。
此外,还有其他一些点,例如image组件和view组件并用的布局等的细节......但是这里就不一一列举了。
