解决购物车变化勾选状态时卡顿
情况出现在修改旧项目购物车逻辑时,发现当购物车内的商品过多时,勾选或取消勾选某一个商品的状态时,明显的感觉到会延迟,延迟的时间与购物车里的商品数量成正比,于是我就开始了下面的分析:
第一阶段 将商品的勾选状态抽取出来单独存储:
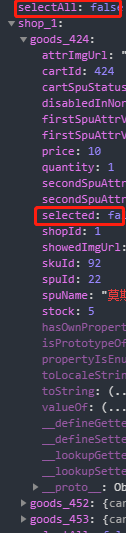
一开始分析代码的时候,发现所有商品的所有数据都储存在一个对象里面,包括全选状态和每个商品的所有数据,如下图所示:

当切换任意商品勾选状态时,因为要判断全选状态是否发生变化,所以需要遍历购物车里的所有商品数据,当时以为可能是因为购物车数据会随着商品的增加而增多,遍历的时间会越来越久导致卡顿,所以着手将整个数据结构重构了,变成了下面这个样子:

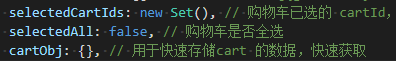
将每一个商品的购物车唯一ID抽离出来放在一个Set里,这样在勾选/取消时就不需要遍历所有商品的数据,只需要用Set的内置的add和delete函数来操作,然后跟购物车总个数做对比即可确定全选状态。
但经过测试,实际情况是只是看起来数据结构清晰了一些,但是对于卡顿情况来说还是没有变化。
第二阶段 寻找真正的卡顿原因:
在第一阶段分析测试失败后,又回过头来重新思考,卡顿的原因除了数据处理不过来以外,还有很大的可能就是加载DOM的时间太久,而且前端的数据量和计算大部分情况下是不会触碰到性能瓶颈,只是以前的后端经验让我一开始就往那个方面去想。
理清思路后,后面就很简单了,在商品组件内增加打印,发现当任意商品的勾选状态发生改变时,所有商品都会全部渲染一遍,等所有商品都渲染完,勾选变化才会显示出来。这样解决办法就很明确了,没有发生状态改变的商品,不让它重新渲染,要做到这一点,自然想到了在shouldComponentUpdate函数(用react开发)里去判断是否要重新渲染,成功解决这个小问题。
总结:
- 虽然在第一阶段重构数据结构对于这个购物车来说没有什么帮助,但还是要适当将相互不影响的的数据解构,这样会看起来更清晰,并且避免了去读取无关的数据,增大计算量。
- 要尽可能减少无变换DOM的重新渲染,这也是前端优化里比较常见的一项。
- 用Set时犯了一个低级错误,Set是引用类型,不能直接赋值。
- 但还有一个问题就是当勾选全选按钮时,所有商品(发生状态改变的)还是会重新渲染一遍,待继续优化。