CSS选择符
最近重新学习CSS相关知识,发现CSS选择器还是功能很强大的,合理的利用CSS选择符能帮助我们省时省力,所以在这里跟大家分享一下常用的一些CSS选择符。
- 子选择符,合同辈选择符,一般同辈组合子
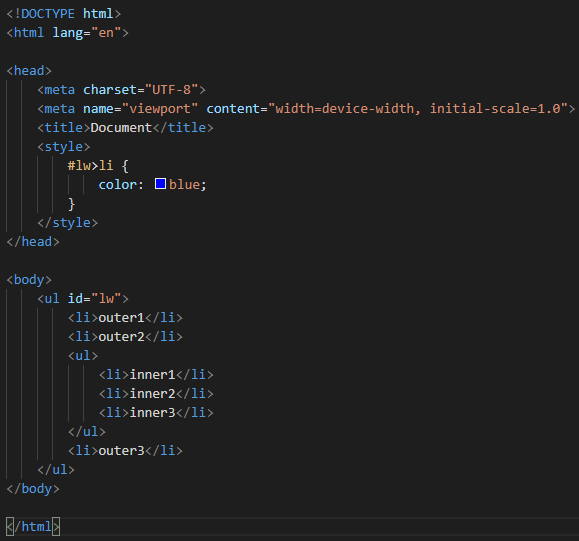
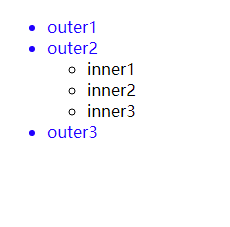
- 子选择符
- 选择一个元素的直接后代,而在嵌套列表的列表项则不会受影响


- 选择一个元素的直接后代,而在嵌套列表的列表项则不会受影响
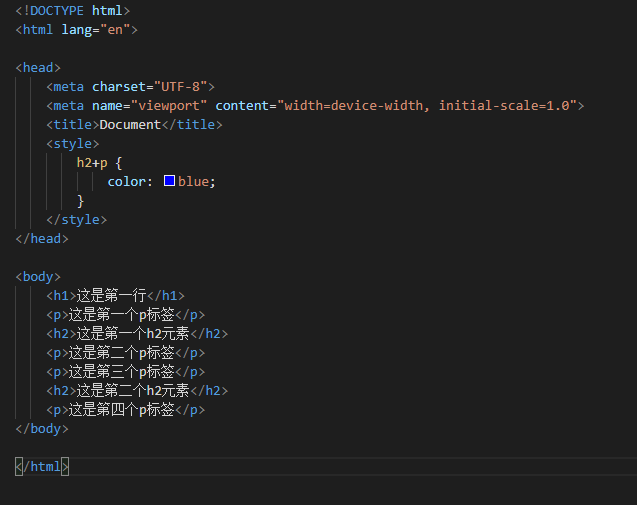
- 相邻同辈选择符
- 表示h2标签之后与h2元素拥有共同父元素的第一个p标签


- 表示h2标签之后与h2元素拥有共同父元素的第一个p标签
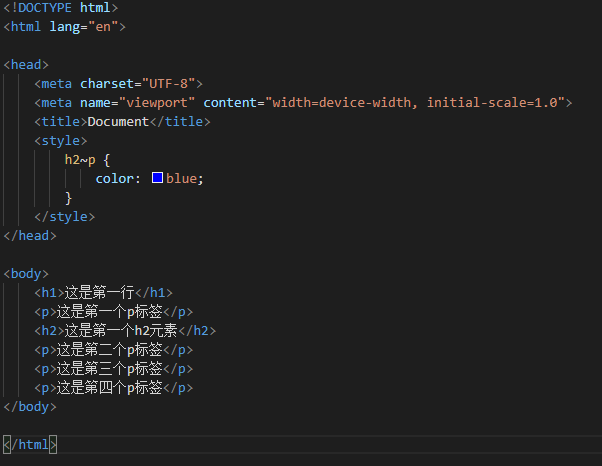
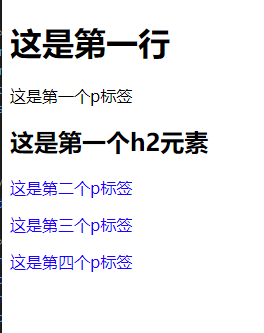
- 一般同辈组合子
- 选择h2元素后面所有p元素


- 选择h2元素后面所有p元素
- 子选择符
- 通用选择符则是我们常用的将padding和margin置为0的选择器
* {padding:0; margin:0}
- 属性选择器就比较多样,功能也很强大
abbr[title]{...}带有title属性的abbr元素添加样式a[href^="http:"]匹配以http:开头的属性值img[src$=".jpg"]匹配以.jpg结尾的属性值a[href*="/about/"]匹配包含/about/的属性值a[rel~=next]匹配以空格分隔的字符串中的属性值
- 伪元素:
- 伪元素需要主要用双冒号来表示,避免与伪类混淆
- 常用的有
::after ::berfore,而且千万记得要加上content,不然显示不出来 - 还用一些用的少的比如
::first-letter来选择一段文字的第一个字符::first-line来选择一段文字的第一行
- 伪类:
- 伪类需要用单冒号来表示
- 常见是用于超链接的使用
- 链接未访问时未蓝色
a:link{color: blue;}
- 访问过的链接未绿色
a:visited{color: green;}
- 链接在鼠标悬停及获取键盘焦点时为红色
a:hover,a:focus{color: red;}
- 活动状态为紫色
a:active{color: purple}
- 链接未访问时未蓝色
- 结构化伪类:
- css3新增了一批与文档结构相关的新伪类,其中最常用的就是nth-child选择符
li:nth-child(odd)- odd表示第奇数个;even表示第偶数个
li:nth-child(3n+4)- 表示会匹配第4,7,10等等行
- css3新增了一批与文档结构相关的新伪类,其中最常用的就是nth-child选择符
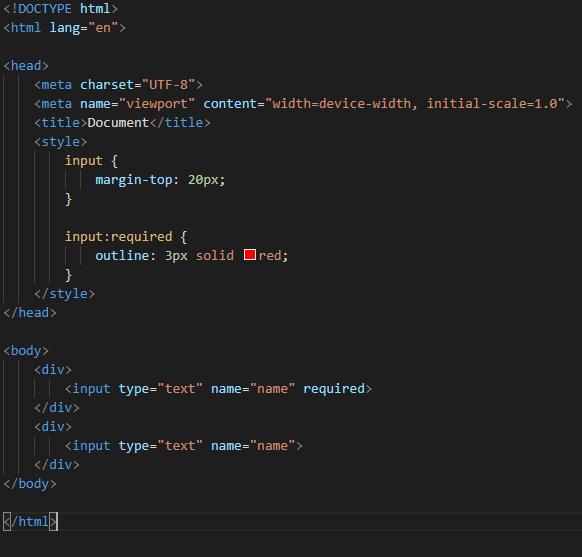
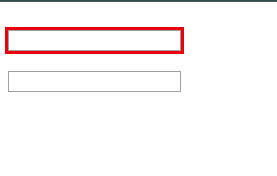
- 表单伪类:
- 这种伪类会根据用户与表单控件交互的方式,来反映表单控件的某种状态
- 比如想让必填的input控件有高亮边框