vben框架开发,实战应用
根据开发情况进行调整的配置项
1、主题色配置
用于有设计稿需求的项目,为减少样式操作,可先修改主题色,再对单个位置进行调整,根据实际情况考虑是否使用。
默认全局主题色配置位于 build/config/glob/themeConfig.ts 内,只需要修改 primaryColor 为您需要的配色,然后重新启动代码即可。
(PS:路由页面可能大部分存在缓存,修改之后发现页面样式没变化,可以切换登录页面,刷新后重新进入查看)
export const primaryColor = '#0960bd';2、代码提交检测配置
框架自带对代码提交备注进行检测,确保规范的统一,如不需要检测,可对配置进行修改。
.husky 目录下
- commit-msg
注释如下代码:
npx --no-install commitlint --edit "$1"
- pre-commit
此文件删除3、接口结构配置
接口返回结果相关配置
src - enums - httpEnum.ts
export enum ResultEnum {
SUCCESS = 200, 成功状态返回码
ERROR = 1,
TIMEOUT = 401, 登录过期返回码(配置此处,登录过期时axios封装代码将会自动跳转登录页,见utils-http/axios-index.ts:line 72)
TYPE = 'success',
}src - utils - http - axios - index.ts
line:51
// 这里 code,result,message为 后台统一的字段,需要在 types.ts内修改为项目自己的接口返回格式
let { code, data: items, msg, img } = data;
//如果是列表请求,即list(items)存在,则result为列表数据和总数,否则为true
//items instanceof Array===>这一步处理是因为因为返回数据直接为数组,不是对象
let result = items?.rows ? { items: items.rows, total: items.total } : items instanceof Array ? items : items ;
//对验证码进行处理
result = img ? data : result;table 组件列表配置
src - settings - componentSetting.ts
table: {
fetchSetting: {
列表接口页面数字段名,根据后端字段调整
pageField: 'pageNum',
列表接口分页记录数字段名,根据后端字段调整
sizeField: 'pageSize',
接口返回列表数据读取的字段名,需要注意看 axios 拦截器返回的格式,而不是直接看接口返回的
listField: 'items',
列表接口总记录条数字段名,根据后端字段调整
totalField: 'total',
},
}组件小问题处理技巧
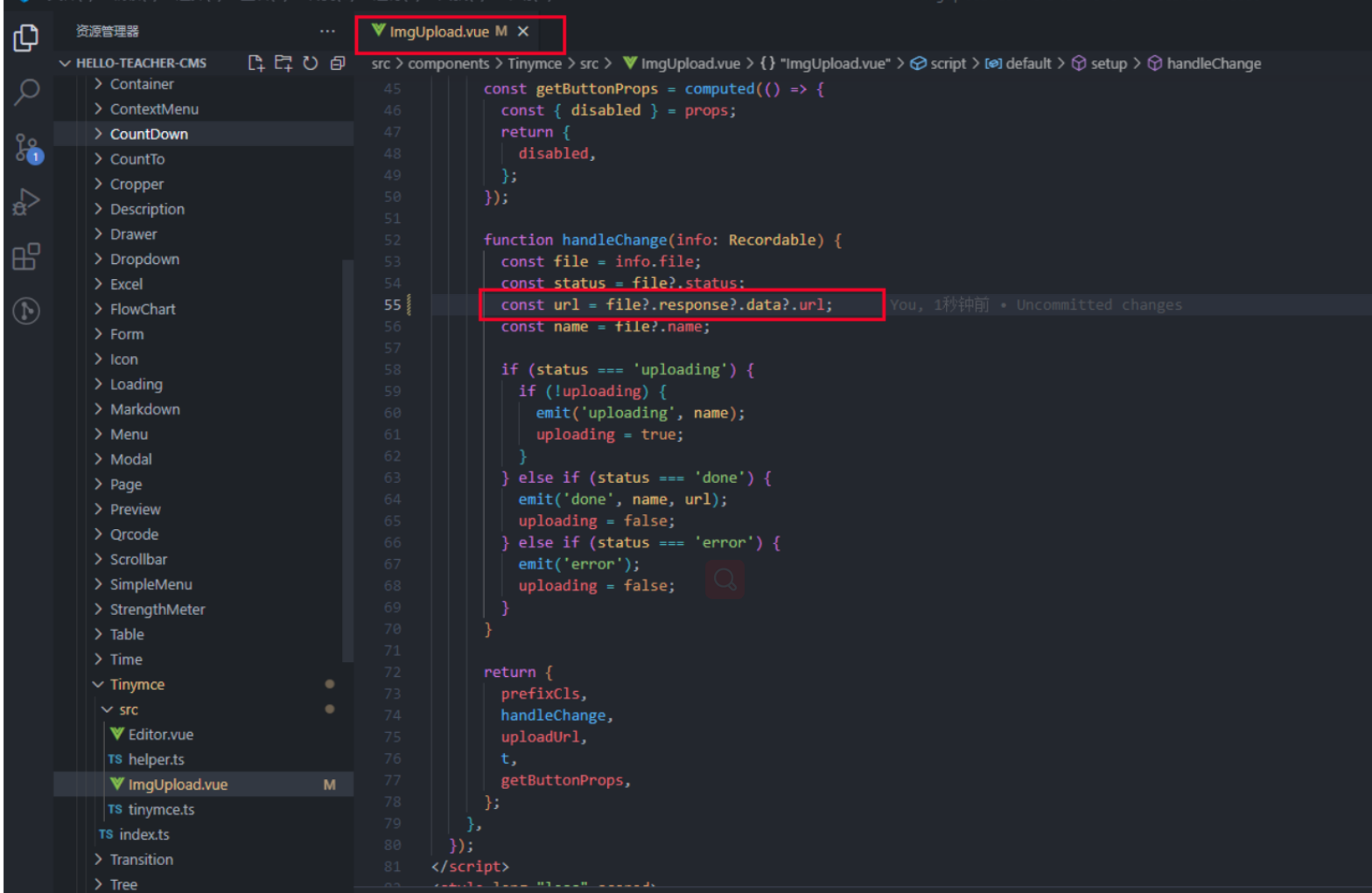
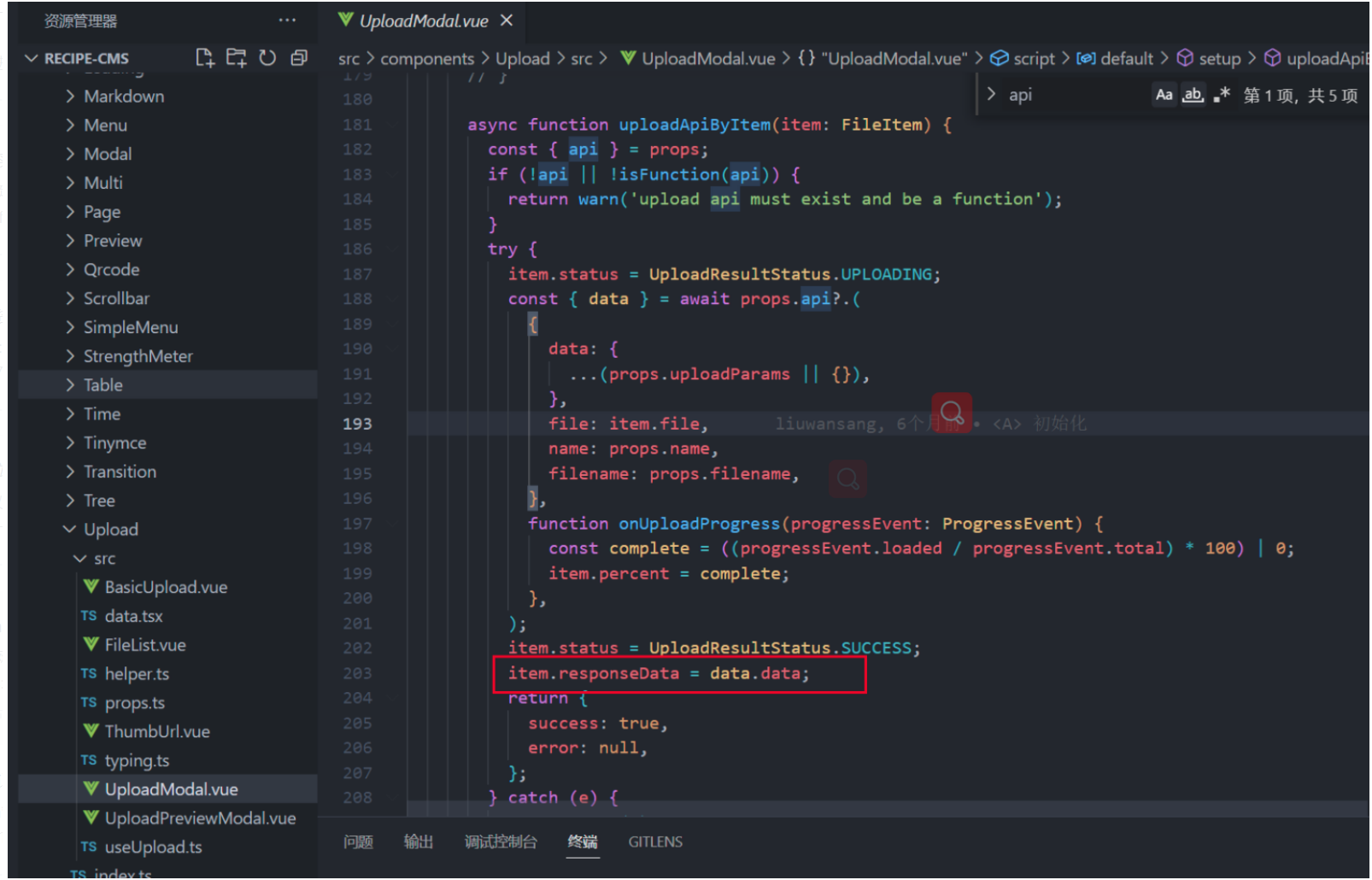
upload和Tinymce组件上传图片不显示问题
问题排查结果:组件中读取图片路径的字段与后台接口结构不匹配,没有正确获取图片路径
处理方案-Tinymce:
处理方案-upload:
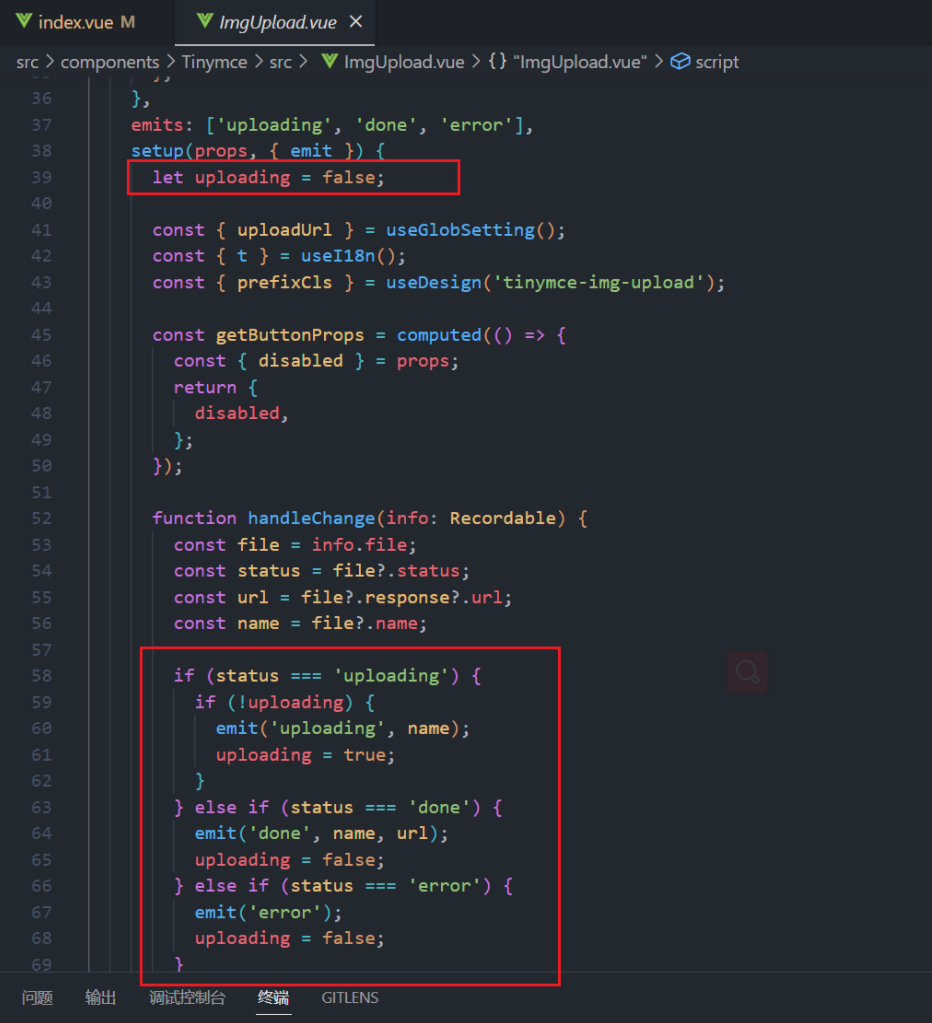
Tinymce组件一次上传多图,图片数量丢失
问题排查结果:当上传多张图片时,我们会发现handleChange也会触发多次,每张图片都会有 uploading 的阶段,但是 uploading 变量在第一次进入判断后,就被关闭了,后面的图片无法进入判断内,导致后续的逻辑出错。
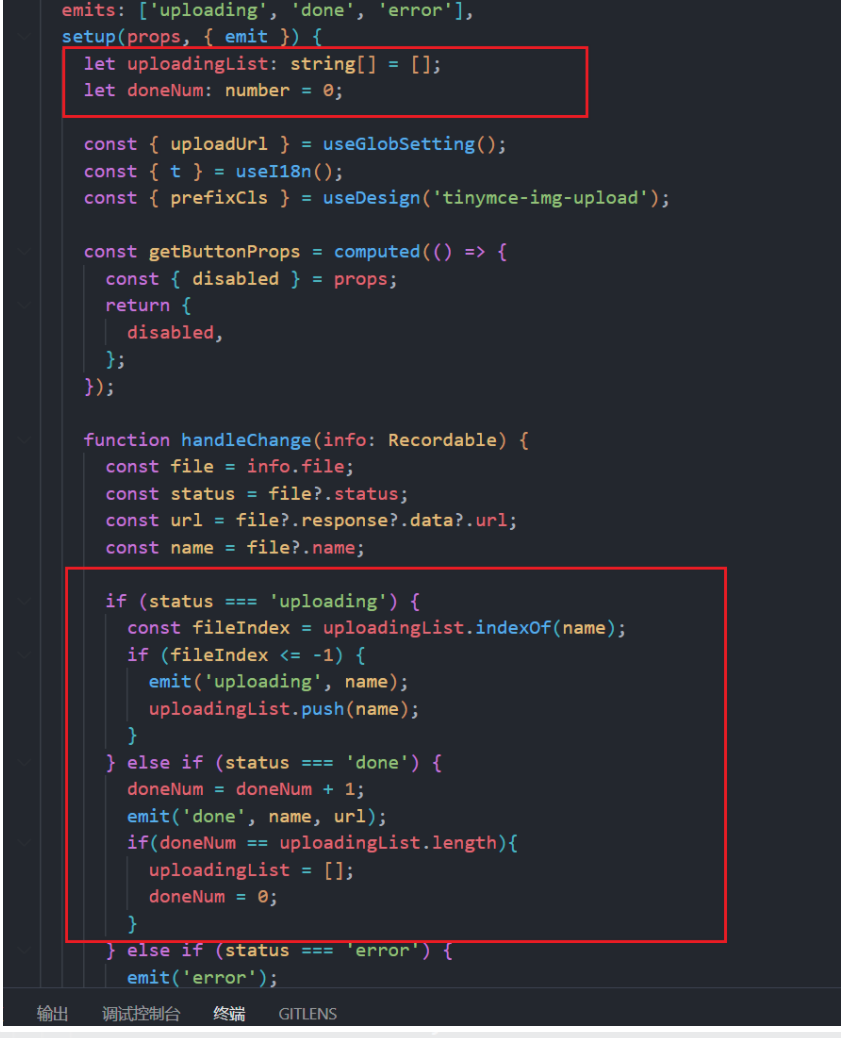
处理方案:如下图