基于腾讯云,前端实现 PC 端直播功能(入门教程)
<!--没有接触过这个功能开发的程序员,或许会觉得这些功能看着挺高大上的,实现起来会有困难,但相信我,当你阅读完这个文章,你会发现腾讯云的 SDK 已经完成了很多的事情,需要我们做的并没有想象中的复杂,甚至很纯粹-->
直播功能
说明:这里使用的是“标准直播”,如果您也是采用这种形式,那么可以继续阅读下去,了解这个有趣的功能如何开发;如果您使用的是“快直播”等其他形式,那么感谢您阅读到此,后续内容将对您帮助甚微。
按照惯例,此处先放置官方教程:https://cloud.tencent.com/document/product/267/13551
推流与拉流
开发直播功能,需要我们对这两个概念有所了解,不管是推流还是拉流都会有一个 URL 进行操作。
推流:简单理解就是把主播的画面进行推送,别人才能看到你直播的内容。
拉流:查看直播的画面,拉取主播推送的内容。
功能实现
1、开通腾讯云直播服务
需要注册腾讯云账号,开通直播服务功能,配置好开发项目的域名等信息,详情操作流程参照上方官方教程链接
2、获取推流地址和密钥
推流地址和密钥一般是后端接口返回,前端获取时可能需要进行拼接,因为这两者都存在有特定的格式,可以和后端开发人员进行沟通,确认拼接格式准确性。
官方示例:
服务器:对应"OBS 推流地址",即rtmp://domain/AppName/。
串流密码:对应“OBS 推流名称”,即StreamName?txSecret=xxxxx&txTime=5C1E5F7F。
实际开发项目示例:
`rtmp://${pushLink}/`
`${streamName}?${pushSecret}`3、OBS Studio 软件推流
从第二步可以看到我们使用的是 rtmp 协议推流,也有其他推流协议,这里不过多进行讨论。
为什么使用 OBS 软件呢?因为这个软件是免费的,并且可以满足我们的使用。当然,在实际使用过程中,可以选择其他软件进行推流也没有问题,需要注意的就是:选取的软件,是否支持开发者所选定的推流协议。
作为一个开发人员,可以不对这个软件进行深层次的了解,但是需要知道基本操作流程,这也是方便我们在开发过程中,可以自己调试直播功能。
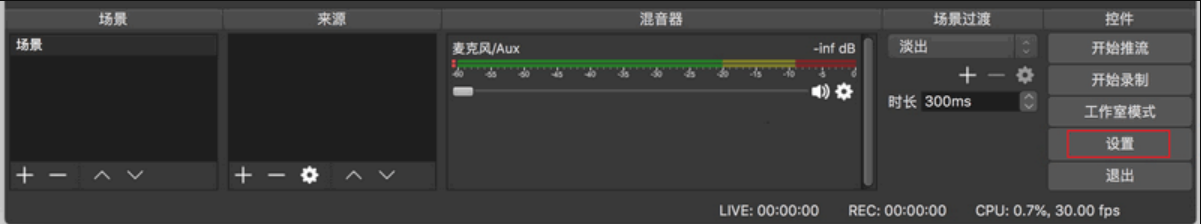
当你打开软件后,会看到如下页面,此时“来源”栏目中是没有任何选项的,代表没有选取捕获的视图,也就是此时进行推流,看到的将是黑屏的页面,没有任何内容。你可以点击“来源”栏目左下方的 + 号,选择“显示器采集”,确认添加,那么当你再次推送,就可以看到自己电脑屏幕的内容了。
<!--如果你想使用电脑摄像头进行直播,可以选择视频采集设备-->
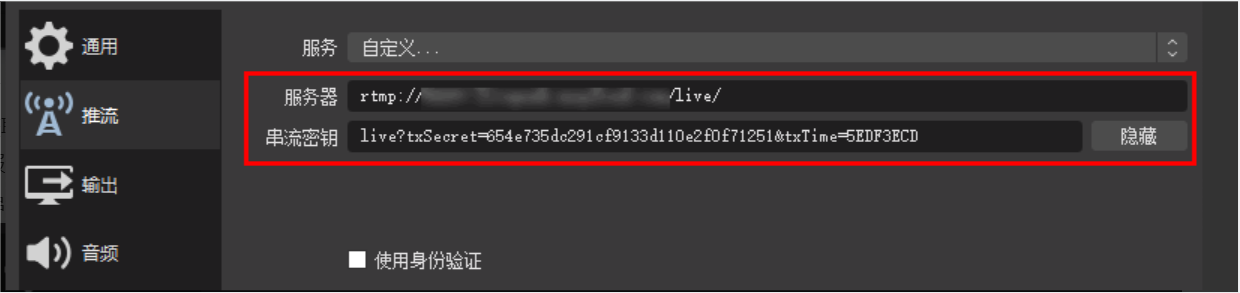
准备好直播源之后,我们需要把推流的地址与 OBS 软件进行绑定,点击“设置”按钮,将会弹出窗口,在左侧导航栏中选择“推流”,你将会看到可以进行配置的位置,如下图。
需要注意:将“服务”这一项选择为“自定义”,才会出现如下图的填写页面,将后端返回的推流地址和密钥粘贴进去,点击确认应用。
确认应用之后,此时我们已经可以正常进行推流了,也就是别人可以拉流查看到直播内容。当发现推流存在问题时,先查看推流地址和密钥格式是否拼接准确,并且没有多余空格等影响,确认配置正常后还是存在问题,这时可以麻烦后端同事查看日志是否有什么异常。
4、获取拉流地址
拉流也有对应的地址,并且只有开始推流之后,才会生成对应的拉流地址,这点务必谨记。也因为这个规则,当我们进入一个页面后,如果不刷新,那么我们要有对应的处理方式去监听是否开始推流生成链接了(例如:websocket的使用),不然浏览器自己是不知道的呀!
拉流地址一般也是后端返回,前端进行拼接正确的格式。
实际开发项目示例:
`http://${pullLink}/${streamName}.flv?${pullSecret}`5、web网页查看直播
网页查看直播内容,我们使用播放器 SDK 的 TCPlayer 进行播放。官方 SDK 文档
在我们的项目文件中,找到 index.html 文件,然后将官方播放器样式文件和脚本文件引入。(目前 TCPlayer 未找到相关 npm 包的资源,因此这里需要在 index 文件中进行引入)
<link href="https://web.sdk.qcloud.com/player/tcplayer/release/v4.5.4/tcplayer.min.css" rel="stylesheet"/>
<!--如果需要在 Chrome 和 Firefox 等现代浏览器中通过 H5 播放 Webrtc 视频,需要在 tcplayer.vx.x.x.min.js 之前引入 TXLivePlayer-x.x.x.min.js。-->
<!--有些浏览器环境不支持 Webrtc,播放器会将 Webrtc 流地址自动转换为 HLS 格式地址,因此快直播场景同样需要引入hls.min.x.xx.xm.js。-->
<script src="https://web.sdk.qcloud.com/player/tcplayer/release/v4.5.4/libs/TXLivePlayer-1.2.3.min.js"></script>
<!--如果需要在 Chrome 和 Firefox 等现代浏览器中通过 H5 播放 HLS 协议的视频,需要在 tcplayer.vx.x.x.min.js 之前引入 hls.min.x.xx.xm.js。-->
<script src="https://web.sdk.qcloud.com/player/tcplayer/release/v4.5.4/libs/hls.min.1.1.5.js"></script>
<!--如果需要在 Chrome 和 Firefox 等现代浏览器中通过 H5 播放 FLV 格式的视频,需要在 tcplayer.vx.x.x.min.js 之前引入 flv.min.x.x.x.js。-->
<script src="https://web.sdk.qcloud.com/player/tcplayer/release/v4.5.4/libs/flv.min.1.6.3.js"></script>
<!--如果需要在 Chrome 和 Firefox 等现代浏览器中通过 H5 播放 DASH 视频,需要在 tcplayer.vx.x.x.min.js 之前引入 dash.min.x.x.x.js。-->
<script src="https://web.sdk.qcloud.com/player/tcplayer/release/v4.5.4/libs/dash.all.min.4.4.1.js"></script>
<!--播放器脚本文件-->
<script src="https://web.sdk.qcloud.com/player/tcplayer/release/v4.5.4/tcplayer.v4.5.4.min.js"></script>当引入文件之后,我们需要在查看直播的页面添加一个 video 标签,并绑定好自定义 id 名,如果你想调整一个标签的样式,你可以添加个 class 进行简单的修改,但因为官方 SDK 有自带的 UI 样式,所以会有部分样式可能不能如期。
<video id="player-container-id" width="414" height="270" preload="auto" playsinline webkit-playsinline></video>当完成以上流程之后,我们需要初始化播放器。初始化完成之后,调用 src 方式添加上直播的拉流地址,此时我们就可以看到直播的画面了,基本开发流程也就到此结束啦。
var player = TCPlayer('player-container-id', {}); // player-container-id 为播放器容器 ID,必须与 html 中一致
player.src(url); // url 播放地址在实际开发过程中,对一个新的应用,开发过程难免会遇到报错的情况,这里也同样如此。
当遇到这样的红色报错 The element type must be <video>. 这里可以告诉大家,是初始化播放器发生了错误。
它提示我们“元素的类型必须是 video 标签”,回过头来查看代码,你发现自己确实使用了 video 标签,感觉代码上是没有问题的。
此时我们把焦点从代码上转移到页面标签上,查看一下实际渲染效果,我们会发现在代码中 video 的位置,变成了一个其他组件,并且绑定的 id 被赋值到一个 div 标签了。
到这里我们可以推测,是初始化之后把 video 标签进行了转换。当出现上述的错误提示时,往往是因为页面热更新、页面缓存、组件缓存等因素,页面元素没有重新渲染,但初始化的逻辑被重复调用了,导致二次及往后的初始化代码,找不到 video 标签了。
我们可以把初始化播放器代码优化一下,添加上判断条件,避免多次初始化。
if(!player){
player = TCPlayer('player-container-id', {});
}
player.src(url); // url 播放地址