一、threejs 的下载
threejs 大约一个月会发布一个新的版本,会有微小的变化,但在近几年,不同版本的核心内容整体差异不大,主要是增加一些新的扩展功能,也可能废弃或更名某些 API。
threejs官网下载时,默认是最新版本,文档也是当前最新版本。在实际开发时,需要确认好版本号,避免不同版本之间存在差异,产生不必要的错误;在学习时,最好是多接触不同的版本,了解之间存在的差异,才能更好的应对开发过程中产生的问题。
github 下载地址:https://github.com/mrdoob/three.js
github 不同版本下载地址:https://github.com/mrdoob/three.js/releases
threejs 中文网下载地址:http://www.webgl3d.cn/links/master.html
二、文档和案例本地预览
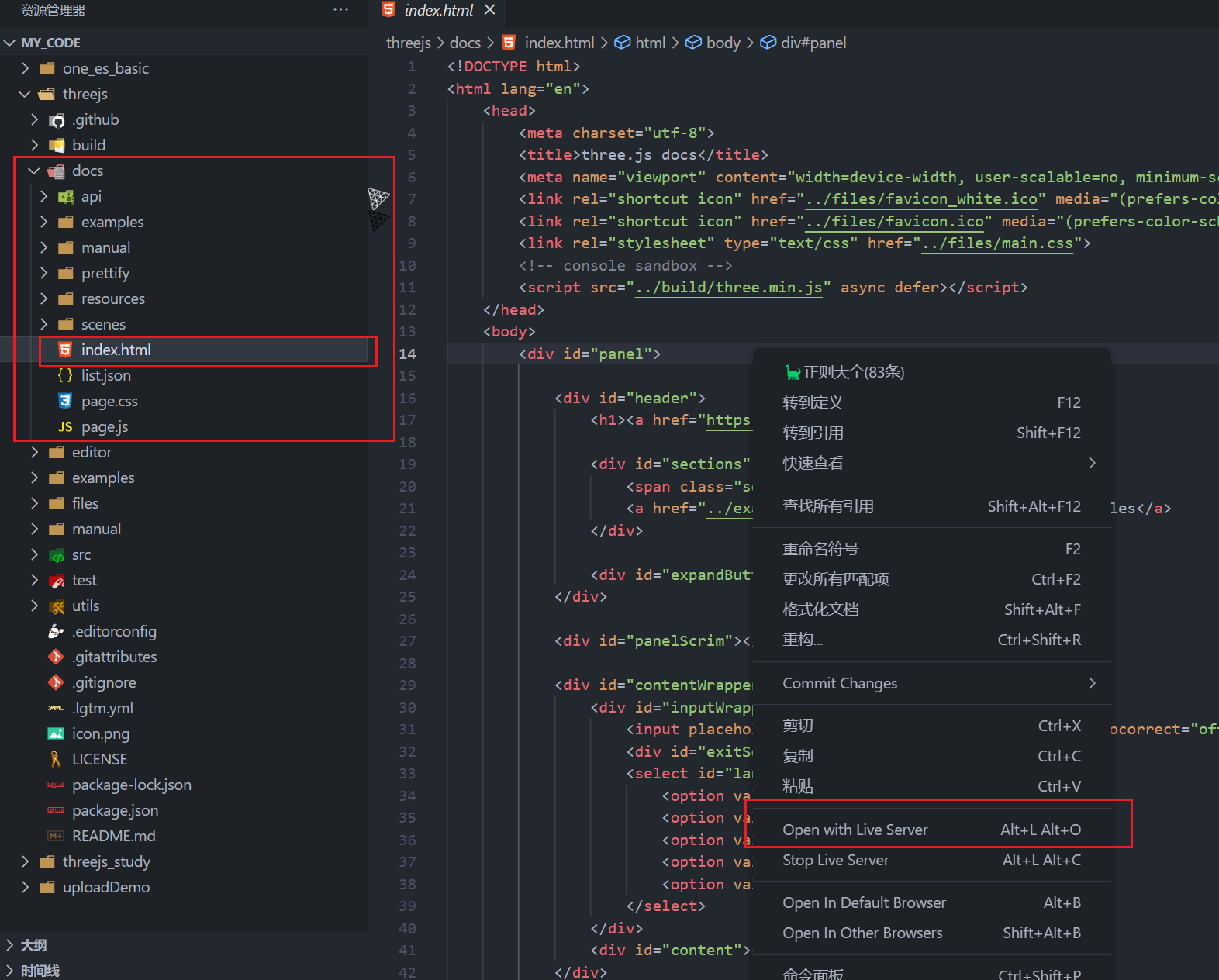
下载 threejs 代码文件之后,在文件目录中,我们可以看到 docs(文档) 和 examples(案例) 文件夹。
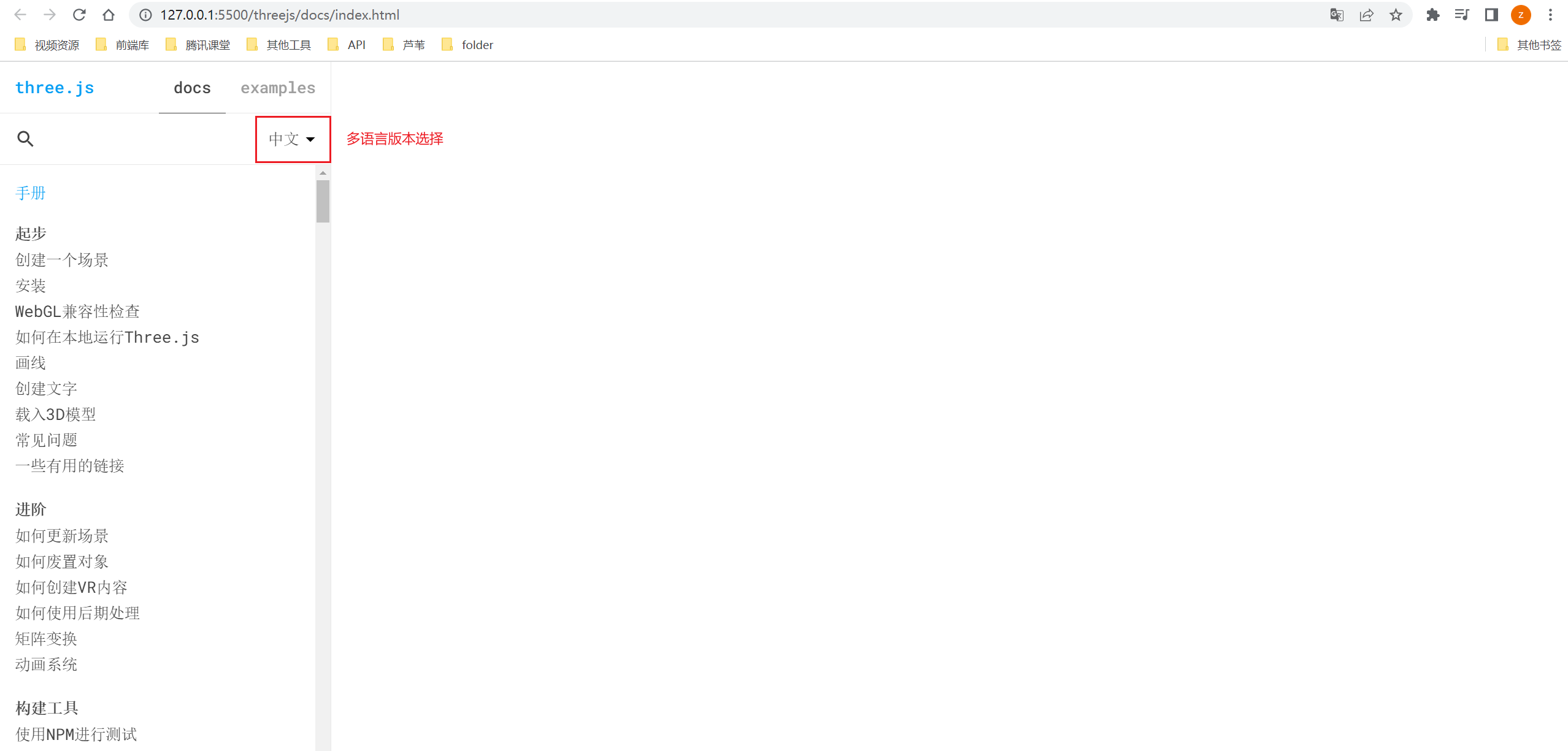
在 docs 文件夹中有 index.html 文件,我们使用 Live Server 插件即可将文档本地运行起来进行查看。当在网络上查找不到不同版本的文档时,我们可以先将不同版本的代码文件下载下来,然后本地运行文档进行查看。
案例文件的运行同上,在 examples 文件夹中,可以看到很多不同的 html 后缀文件,也使用 Live Server 插件即可本地运行查看网页效果。
三、引入 threejs
①像一个 js 库使用 script 标签进行引入
<script src="../threejs/build/three.js"></script>
②使用 import 方式引入
<script type="module">
import * as THREE from "../threejs/build/three.module.js";
</script>
③工程文件中引入
a、npm install three@版本号 --save
b、import * as THREE from 'three';
可以随便输入一个 THREE 的 API,测试是否已经正常引入
console.log(THREE.Scene);四、入门案例,了解 threejs 基础用法
1、创建一个三维场景。(此时页面无任何变化)
const scene = new THREE.Scene();2、创建一个几何体,以 立方体(BoxGeometry) 为例,需要其他形状也可以在文档中“几何体”列表进行查找。(此时页面无任何变化)
// 这里的参数分别代表:X、Y、Z,具体参数含义也可见文档描述。
const geometry = new THREE.BoxGeometry(100, 100, 100);3、创建一种材质,以 基础网格材质(MeshBasicMaterial) 为例。在现实生活中物体的材质是有很多类别,在 threejs 中我们也可以设置不同的材质效果。(此时页面无任何变化)
// color: '材质颜色'
const material = new THREE.MeshBasicMaterial({
color: 'skyblue',
})4、创建一个网格模型对象,可以理解为创建三维场景中的一个物体。(此时页面无任何变化)
const mesh = new THREE.Mesh(geometry, material);5、把网格模型 mesh 添加到三维场景中。(此时页面无任何变化)
scene.add(mesh);<!--在threejs想把三维场景展示在web页面上,就是在生活中拍照一样,需要有个相机拍出照片,然后在进行渲染。-->
6、创建一个透视相机,我们可以看到的物体内容,是在“近裁截面”到“远裁截面”两者范围内的物体,超出的部分将无法在页面的查看到。(此时页面无任何变化)
// 30:视场角度, width / height:Canvas 画布宽高比, 1:近裁截面,8000:远裁截面
const width = window.innerWidth;
const height = window.innerHeight;
const camera = new THREE.PerspectiveCamera(30, width / height, 1, 8000);
// 相机在Three.js 坐标系的位置
camera.position.set(200, 100, 100);
// 相机观察目标指向 Three.js 坐标系原点
camera.lookAt(0, 0, 0);7、创建一个 webGL 渲染器,将内容渲染到页面中(页面中新增黑色背景的 Canvas 元素,中间一个天空蓝的立方体,因为上面我们选取的材质不受光照影响,无法进行透视,所以查看不到立体的视觉效果)
// 创建一个 webGL 渲染器
const renderer = new THREE.WebGLRenderer();
// 设置渲染器的尺寸,方便我们进行查看。
renderer.setSize(width, height);
// 将三维场景和透视相机进行渲染
renderer.render(scene, camera);
// 将 webGL 渲染器的渲染元素添加到页面中,如果我们只需要局部显示,可以自定义插入的元素对象,(注意:当使用vue或react时,注意元素要已经渲染完成才能插入)
document.body.appendChild(renderer.domElement);8、光源设置(注意此部分代码需要在渲染前执行,否则会查看不到效果,因为还没有在三维场景中添加,web页面就已经渲染结束了,内容没有更新到)
修改材质为: MeshLambertMaterial(一种非光泽表面的材质,没有镜面高光)(页面中只剩下黑色背景,蓝色物体消失)
const material = new THREE.MeshLambertMaterial({
color: 'skyblue',
transparent: true, // 是否开启透明设置
opacity: 0.5, // 透明度
})添加一个环境光(蓝色物体重新出现,但依然看不到3D效果)
const ambient = new THREE.AmbientLight(0xffffff, 0.5);
scene.add(ambient);添加一个点光源(可以看出大致3D效果,但不是很直观)
const pointLight = new THREE.PointLight(0xffffff, 0.4);
pointLight.position.set(200, 100, 200);
scene.add(pointLight);添加辅助工具:三维坐标系(页面中新增了一个三维坐标系,立方体的3D效果更为明显了)
const axesHelper = new THREE.AxesHelper(150);
scene.add(axesHelper);9、创建相机轨道控制器,可以使用鼠标进行缩放,方向移动
引入对应插件文件
import { OrbitControls } from "../threejs/examples/jsm/controls/OrbitControls.js";创建控制器对象(我们可以对立方体进行方向旋转,查看三维的效果)
const controls = new OrbitControls(camera, renderer.domElement);
// 这里需要对 controls 的事件进行监听,上边我们讲到,threejs在web的展示,类似于一张照片,当我们想要展示不一样的内容,就需要重新拍照进行展示,因此这里在相机轨道控制器事件触发时,我们需要重新渲染 webGL
controls.addEventListener('change', function () {
renderer.render(scene, camera);
})10、总结
a、threejs 当中我们可以生成一个三维场景(Scene),并在当中加入我们想要展示的内容。
b、展示的内容我们可以自定义形状(BoxGeometry)和材质(MeshLambertMaterial),并交由网格对象(Mesh)去生成这个物体,然后加入到三维场景(scene.add(mesh))当中
c、创建好场景和展示内容之后,想要在web页面中展示,我们需要拍照(camera)把三维场景给记录下来,最后借用webGL渲染器(WebGLRenderer)渲染(renderer.render(scene, camera))到页面中进行显示(document.body.appendChild(renderer.domElement))
d、为了更好的查看显示的3D效果,我们可以借用环境光(AmbientLight)、点光源(PointLight)、三维坐标(AxesHelper)进行辅助,可以借用相机轨道控制器(OrbitControls)改变相机的位置查看不同方位的效果。
以上是threejs的基本入门内容,简易的告诉我们使用threejs的语法结构,更深层的开发也是基于这些语句去不断进行扩展,第一次查看或许会有很多的疑问,但如果有兴趣的开发者,可以深入进行学习让自己对threejs的使用更熟悉。
threejs中文网:Three.js中文网 (webgl3d.cn)