在next框架中使用redux
首先yarn add或者npm install redux react-redux redux-thunk 安装这三个依赖。
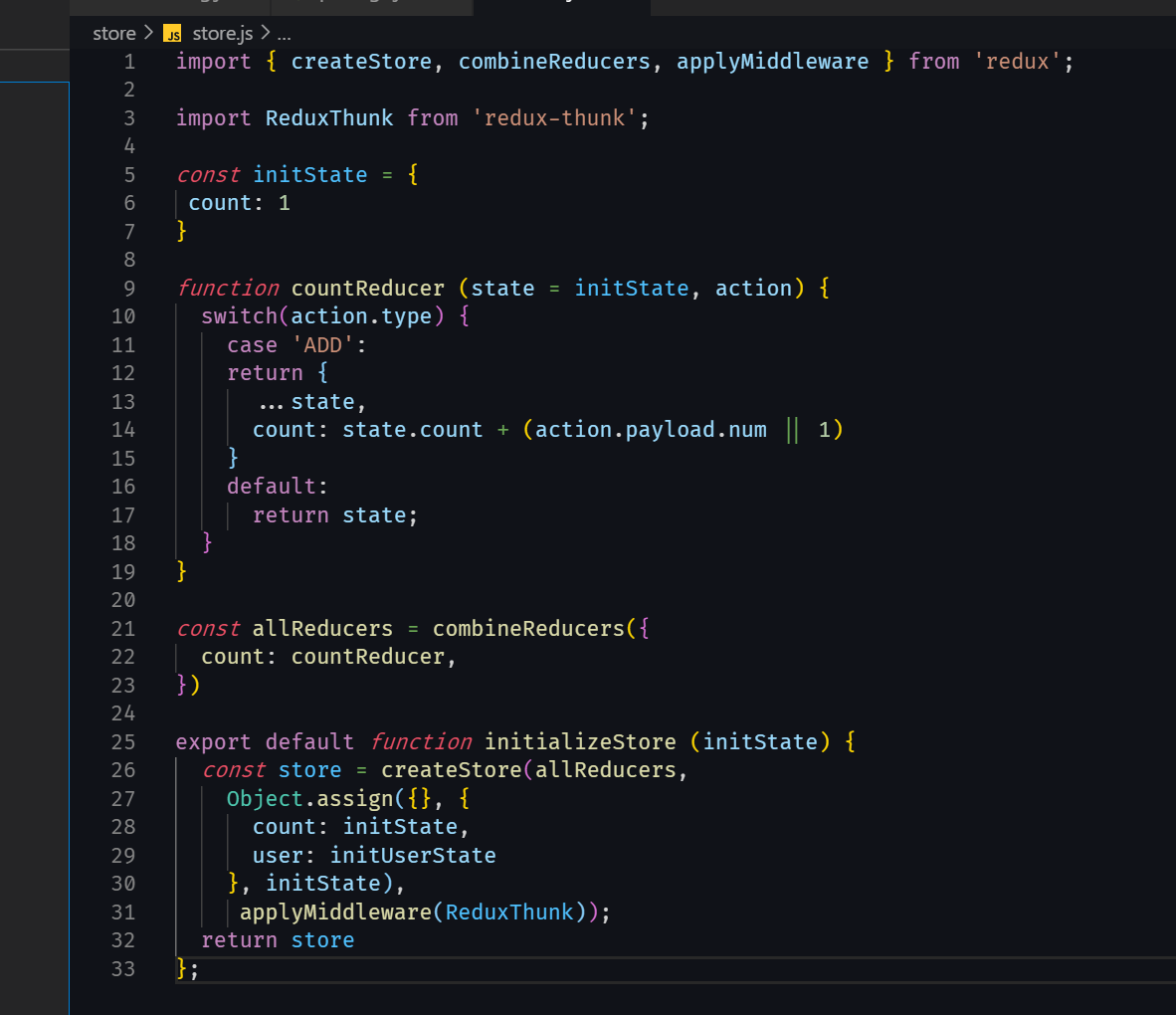
建立一个文件导出一个store,与在单页面应用中使用没太大区别。但有一点需要注意的是,导出的是一个创建新的store的函数,而不是创建好的store,这是为了后面创建store时服务端与客户端store状态保持一致。

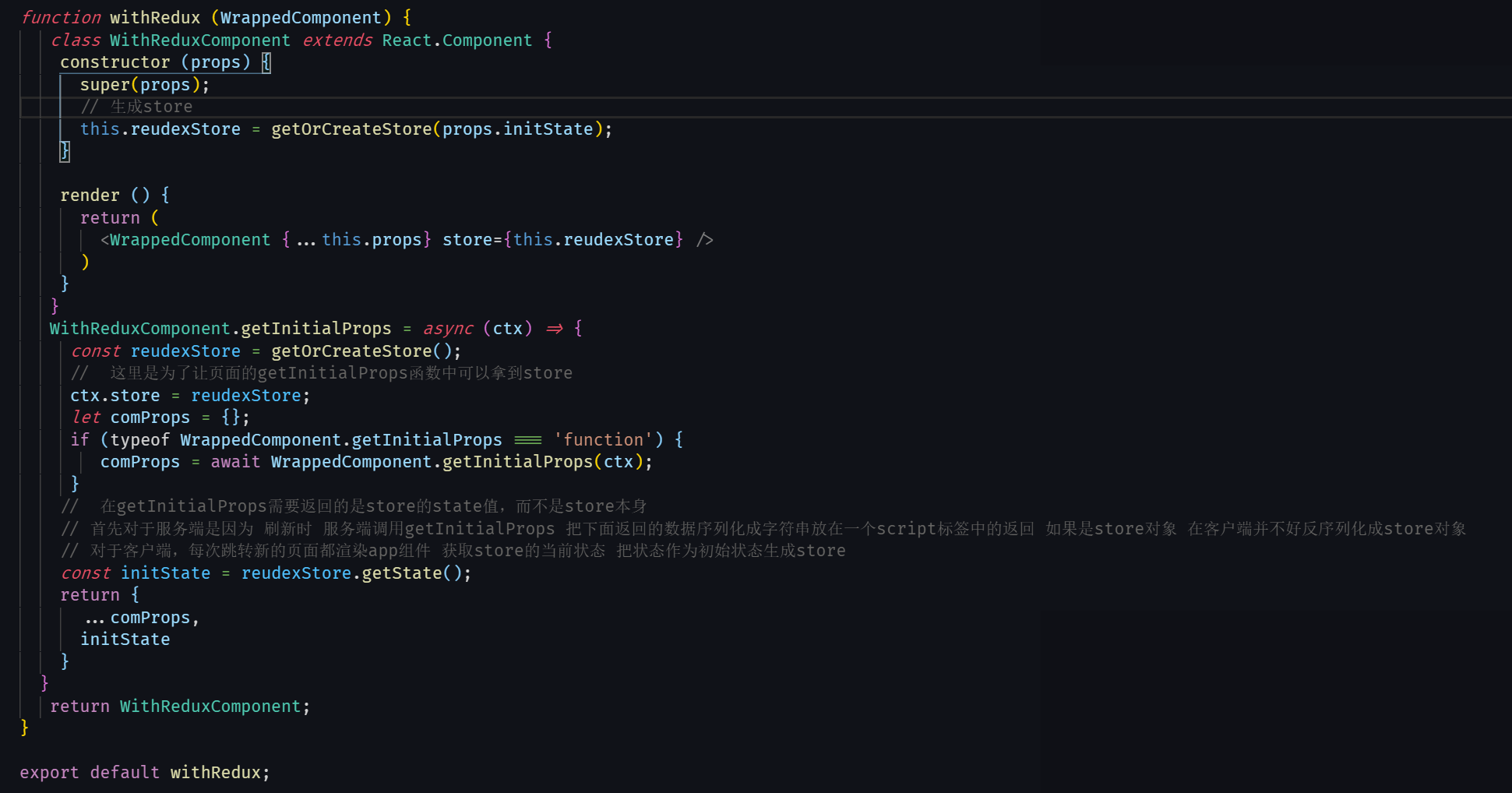
然后在根目录的utils文件夹(如果没有就创建)中创建一个文件,用于定义一个withRedux高阶函数,该高阶函数将作用与next的_app根组件,把store作为props传递给根组件
在定义withRedux高阶函数之前,先定义一个函数用于返回store,该函数首先要当前环境是否是服务端环境,如果是服务端环境就创建一个新的store并返回,如果是客户端,就返回全局对象window下的store,如果没有就先创建一个并赋值给window中的一个变量再返回

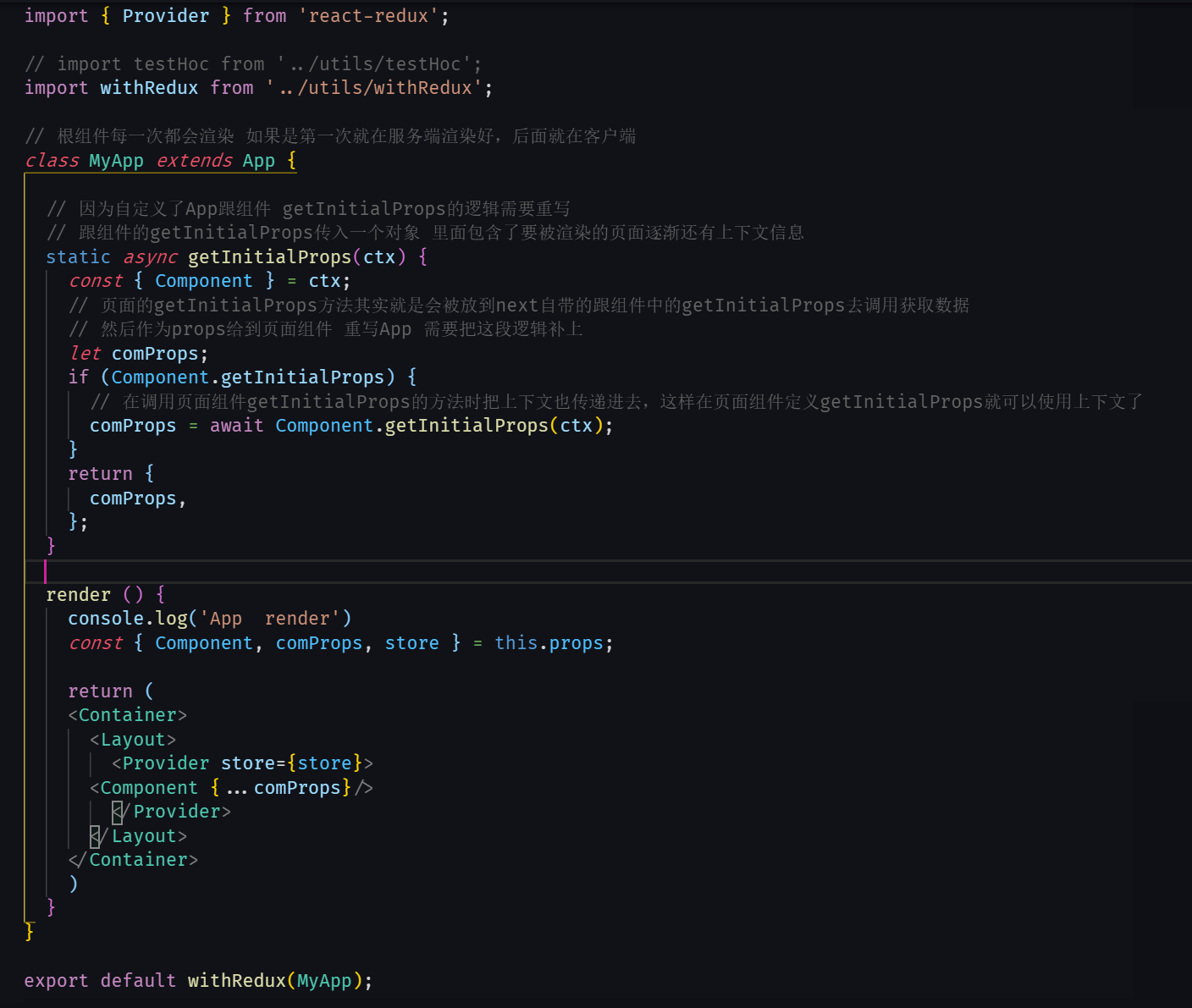
为了让next给提供页面的静态方法中可以拿到store,并且同步服务端与客户端store状态,需要在_app根组件的getInitialProps获取或者创建一个store,把store的状态返回出去,此时withRedux返回的组件就可以在props中获取到store的state了,在组件创建时再次调用之前定义的getOrCreateStore函数,把从getInitialProps获取到的状态传入到函数中,得到store,并且传递给_app组件

最终,在_app组件中就可以获取到stroe,并使用react-redux库中的Provider包裹渲染的页面组件,这样就可以使用redux了